(실습) UI 컴포넌트 및 List 컴포넌트 구현하기
바텀 업 방식으로 작은 기능부터 만들어가는 것이 좋다.
일단 코드를 몇 개 만들어주자.
 |
 |
 |
 |
 |
 |
코드는 일단 6개가 존재한다.
코드가 많으니 간략하게 포인트를 설명하면 다음과 같을 것이다.
- UI 컴포넌트 만들기
- List 컴포넌트 만들기
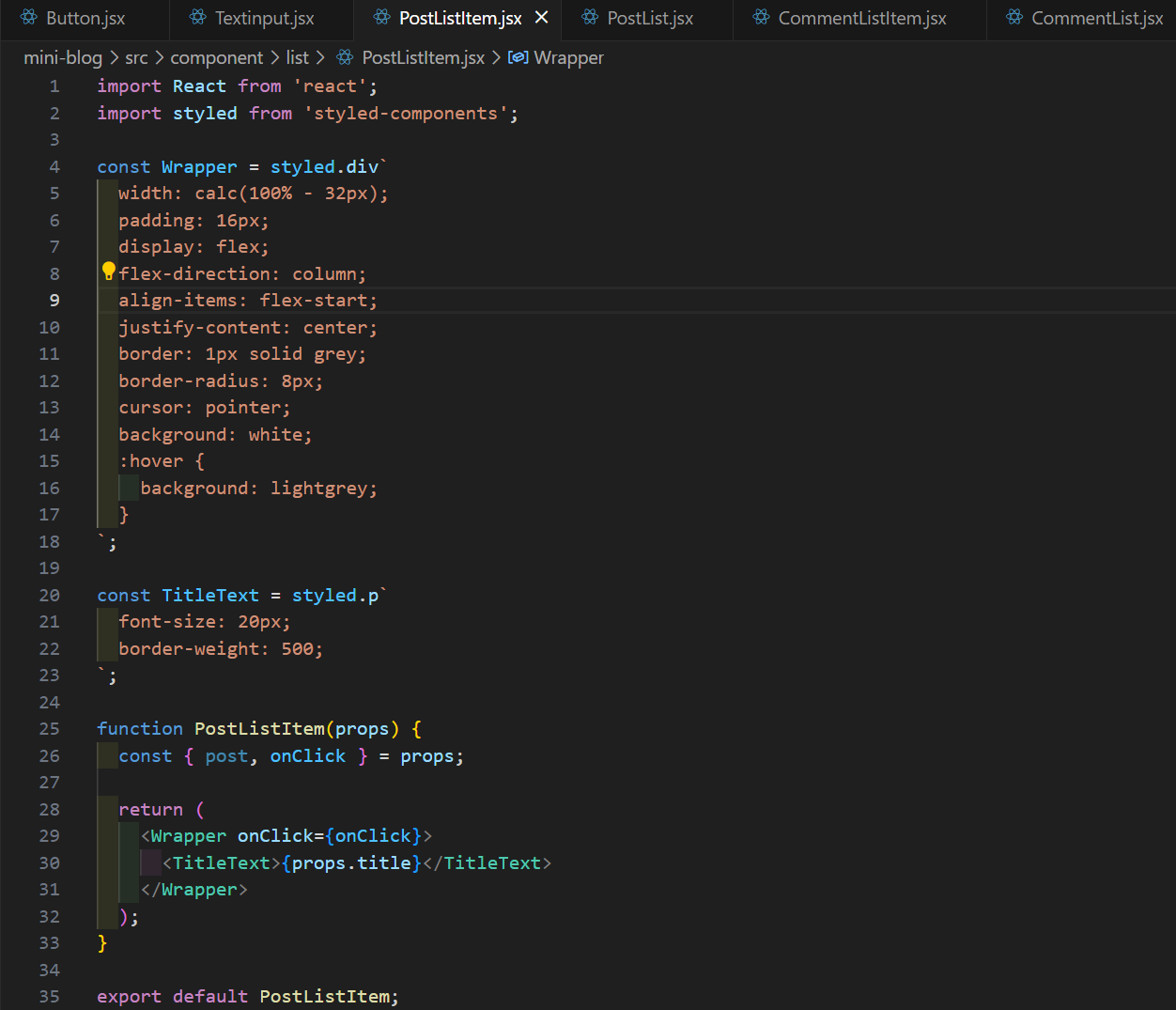
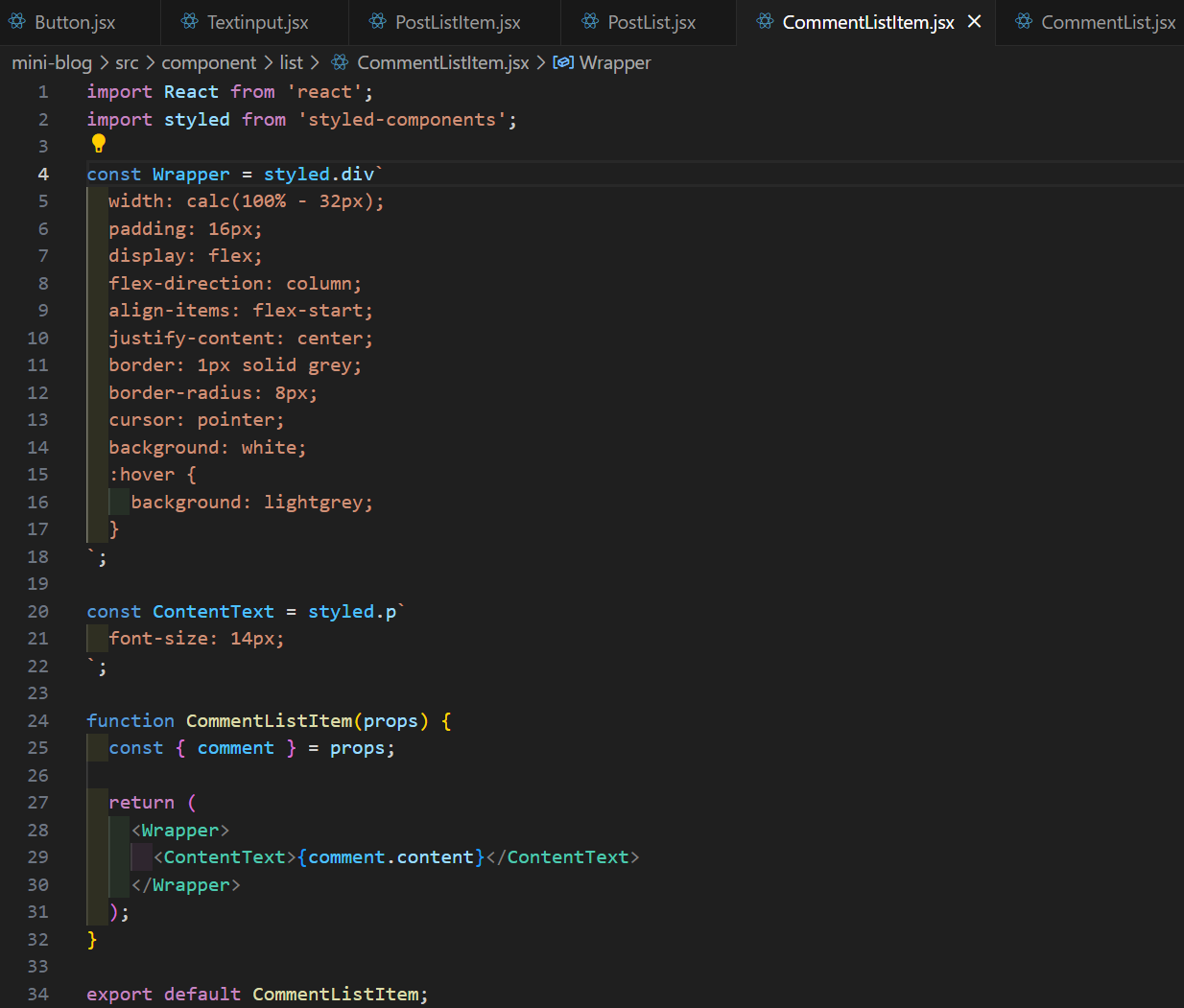
버튼과 텍스트를 넣을 수 있는 기능이 존재하는 컴포넌트를 2개 만들었다. 이 컴포넌트는 UI라는 파일 안에 존재한다.
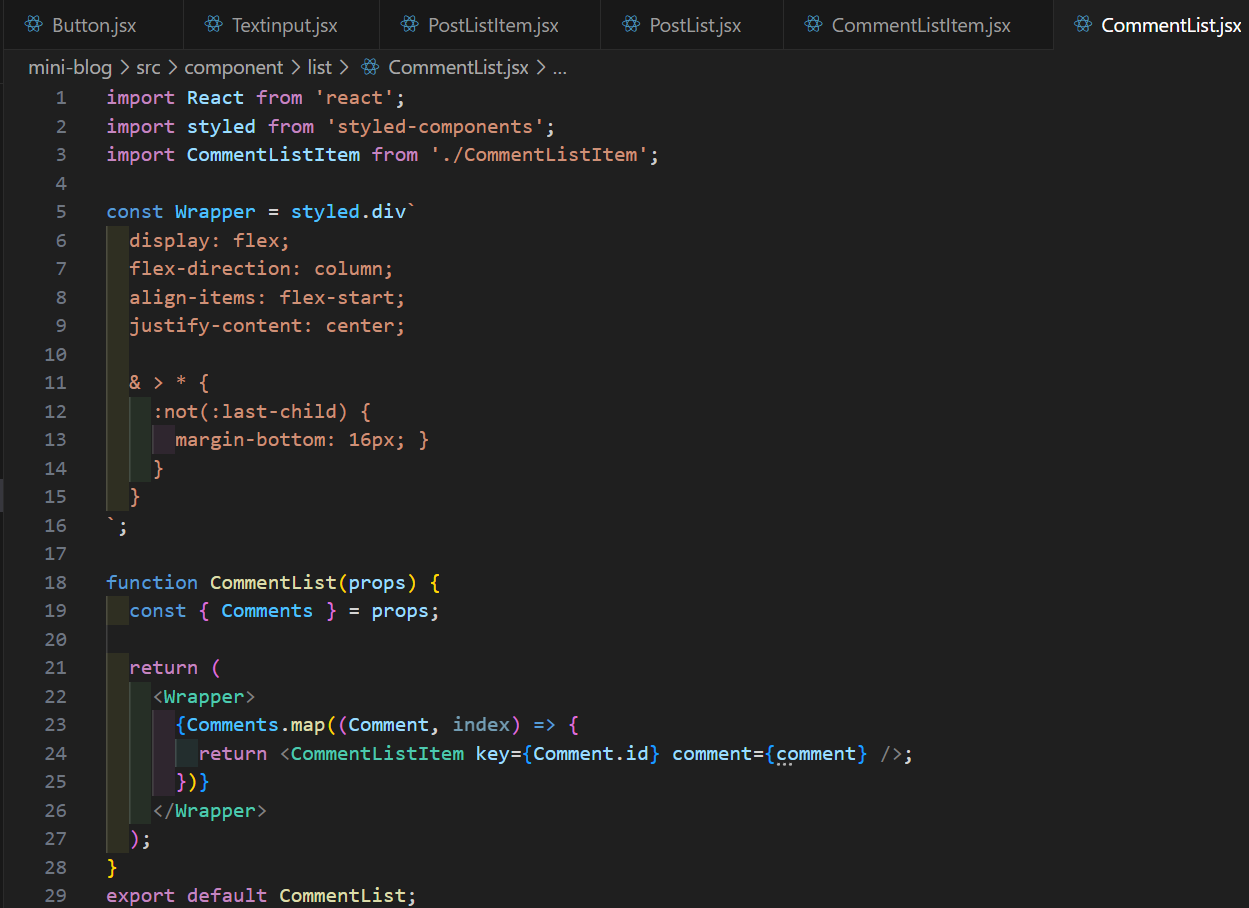
그다음 리스트에 대한 컴포넌트를 4개 만들었다. 이 컴포넌트는 List라는 파일 안에 존재한다.
이 리스트들은 댓글 또는 글 목록의 보기 기능이 될 것이다.
(실습) 가짜 데이터 만들기

이 강의는 리액트 강의이라서 백엔드 부분은 가짜 데이터로 처리하게 되었다.
https://raw.githubusercontent.com/soaple/mini-blog/master/src/data.json
가짜 데이터를 받고 싶으면 위 링크를 누르고 전체 복사하면 된다.

보면 미니 블로그 밑의 src 밑에 data.json이라는 파일을 하나 만들었다. 이 파일에 가짜 데이터를 심었다.
추후에 이 파일을 임포트 해서 가져올 예정이다.
'카카오_구름 > 리액트' 카테고리의 다른 글
| 1. 리액트로 포트폴리오 사이트 만들기 (셋팅, 컴포넌트화) (10) | 2024.09.16 |
|---|---|
| 16. 리액트 미니 프로젝트 (챕터 5~6) (2) | 2024.08.24 |
| 14. 리액트 미니 프로젝트 (챕터 1~2) (0) | 2024.08.22 |
| 13. 리액트 Styling (0) | 2024.08.21 |
| 12. 리액트 Context (0) | 2024.08.20 |




