(시작하기에 앞서서, 짐코딩님의 무료 강의를 참고하였음을 알림)
https://github.com/gymcoding/learn-html-css
GitHub - gymcoding/learn-html-css
Contribute to gymcoding/learn-html-css development by creating an account on GitHub.
github.com
(오픈 소스는 다음과 같음. 고마워요 짐코딩!!)
HTML/CSS 강의
www.youtube.com
개발환경 구축
시작하기 앞서서, 프론트엔드 언어들을 잘 사용하기 위해 에디터를 하나 만들게 되었다. 에디터는 유명한 에디터인 "비주얼 스튜디오 코드" 이다.
이후 몇 가지 확장 프로그램도 깔아줘야 한다.
HTML이란?
HTML이란, Hyper Text Markup Language의 약자로서 웹 페이지를 만드는 언어이다. 여기서 Hyper의 사전적 의미는 "최고의", "과도한"이라는 뜻으로, "Hyper Text"는 기존의 일반적인 문서보다 **"월등한 최고의 기능을 담고 있는 문서"**라고 이해하면 편하다.
그 기능 중에 대표적인 기능이 바로 Hyper Link라는 기능이 있다. 이 기능은 텍스트를 클릭하면 링크된 다른 웹 문서로 이동하는 문서연결 기능이다. (a 태그를 이용하면 된다.)
그리고 Markup은 원래 인쇄할 때 원고에서 교정표시를 나타내는 뜻으로 써, 말 그대로 Mark 하는 것을 말한다. 웹 문서에서는 특정 텍스트에 Mark 하기 위하여 HTML 태그(tag)라는 것을 사용한다. 코드를 보면 다음과 같을 것이다.
<h1>제목</h1>
<p>내용이 들어올 자리입니다.</p>
<a href="http://www.naver.com">네이버로 이동</a>태그로 묶여서 특정 마크를 화면상에 찍게 된다. 이게 HTML이 하는 일이다.
참고로 프론트엔드에 가장 대표적인 언어는 다음과 같다.
- HTML
- CSS
- JavaScript
웹 사이트를 정의하고, 예쁘게 꾸민 후에, 동작하게 만든다.
또한 태그의 구조는 다음과 같다.

태그명이 오고, 속성을 정해주며, 태그 안에는 텍스나 태그가 또 들어갈 수 있다. 이후 종료태그로 마무리해 준다.
그리고 HTML은 기본적인 뼈대가 존재한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>문서 제목</title>
</head>
<body>
<h1>HTML 강좌</h1>
<p>이번 시간에 배울 내용은 HTML 입니다.</p>
</body>
</html>이 뼈대는 그냥 에디터를 켜고 "!" 명령어로 빠르게 만들 수 있다. 이건 뒤에 말할 "Emmet"에 관한 것이기도 하다.
또한 HTML에서 주석은 <!-- 메모내용 --> 으로 작성하면 된다.
Emmet
Emmet은 HTML과 CSS의 자동완성 기능을 제공하여, 작성 시간을 아주 빠르게 단축시켜주는 확장기능을 말한다.
쉽게 말해서 단축키인 것이다. (근데 더 발전이 된...)
https://docs.emmet.io/abbreviations/syntax/
Abbreviations Syntax
Abbreviations Syntax Emmet uses syntax similar to CSS selectors for describing elements’ positions inside generated tree and elements’ attributes. Elements You can use elements’ names like div or p to generate HTML tags. Emmet doesn’t have a predef
docs.emmet.io
이 문서를 참고하면 더 많은 Emmet에 대해 알 수 있다.
대표적으로
자식노드 > div>ul>li 입력 후 Tab키 : >를 사용하여 자식 요소를 생성할 수 있다.
형제노드 + div>ul+ol+div 입력 후 Tab키 : +를 사용하여 한 요소와 같은 단계에 위치한 요소를 생성할 수 있다.
반복하기 * div>ul>li*3 입력 후 Tab키 : *를 사용하여 요소를 반복해서 생성할 수 있다.
클래스 부여 . div.title 입력 후 Tab키 : CSS 클래스를 가질 요소를 생성할 수 있다. (기본이 div 이기 때문에 생략가능)
자동 넘버링 부여 $ p.container{item$}*5 입력 후 Tab키 : $를 사용하여 넘버링을 부여한다.
HTML 기본태그
기본적인 태그는 글꼴 태그, 목록 태그, 테이블 태그 정도가 있다.
태그들은 하나하나 일일이 외울 필요는 없다. 그저 자주 쓰면 외우게 될 것이다.
HTML 기본태그 | Notion
들어가기
gymcoding.notion.site
(이 페이지를 참고하면 좋을 거 같다.)
Sementic Tag
시멘틱 태그(Sementic Tag)에서 Sementic의 사전적 의미는 "의미론적"이라는 뜻으로, HTML에서 시멘틱 태그란 의미를 가지는 태그를 말한다.
가령 제목과 같이 큰 글씨를 나타낼 때 <h1> 태그를 사용하여 나타낼 수 있다. <h1> 태그는 페이지 제목이라는 의미를 갖고 있다.
반면 <span> 태그에 style을 입혀 <h1> 태그와 동일한 스타일을 표시할 수 있다. 하지만 이것은 HTML 의미(Sementic)를 제대로 살리지 못한 것 이기 때문에 지양할 필요가 있다.
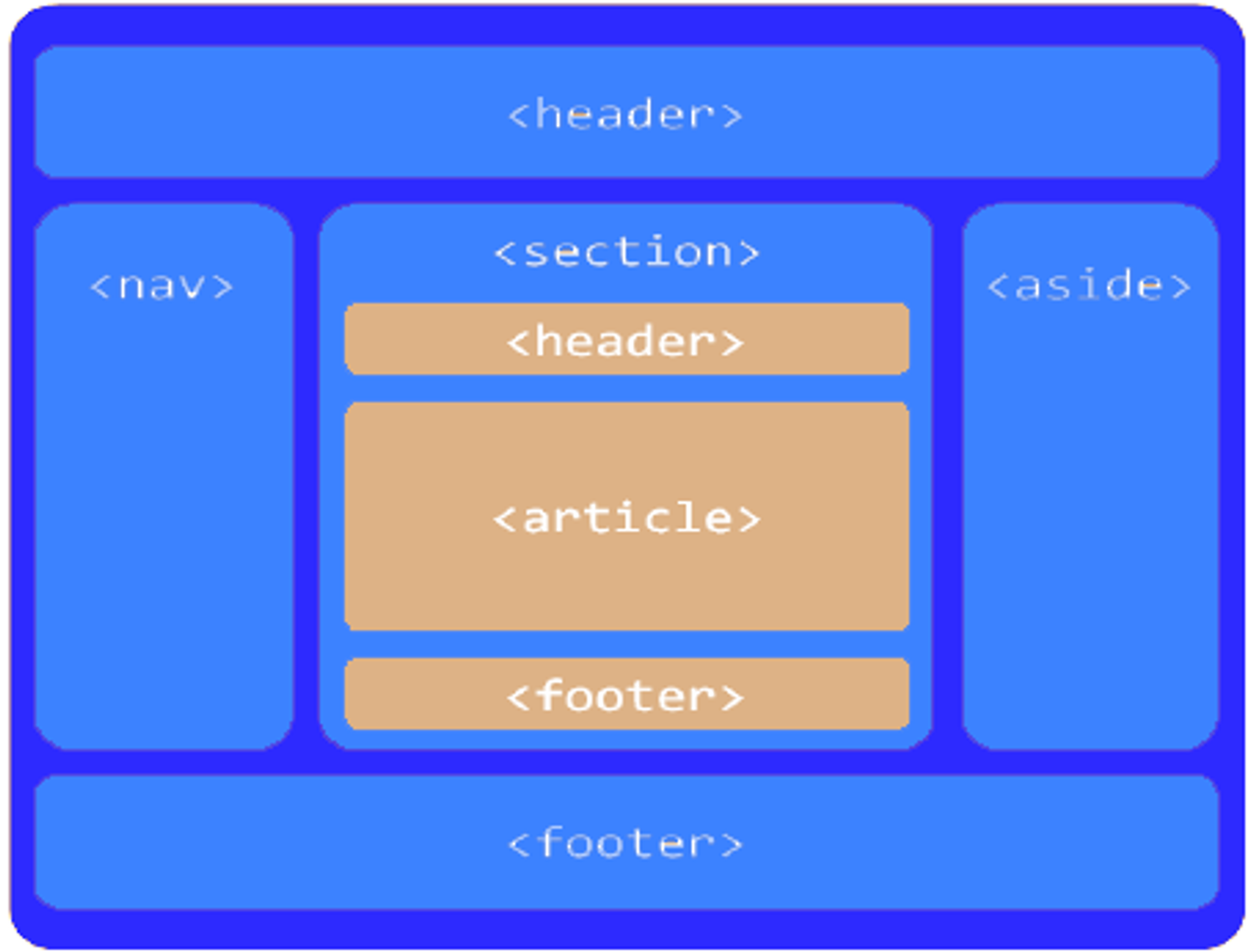
페이지 Layout을 만들거나 HTML 마크업을 할 때 최대한 의미 있는 Sementic Tag를 사용하길 권장하고 있다.
레이아웃에 대한 태그는 밑의 사진처럼 만들 수 있다.

태그에 대한 설명은 다음과 같다.
- <header> : 페이지에 대한 정보를 담는 태그로, 페이지 상단에 위치.
- <nav> : 다른 페이지나 같은 페이지 안에 다른 부분으로 이어주는 내비게이션 링크로 구성된 섹션을 표현.
- <aside> : 페이지 전체 내용과는 어느 정도 관련성이 있지만, 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있다.
- <main> : 문서의 body 요소의 주 콘텐츠(main content)를 정의할 때 사용.
- <section> : 문서나 응용프로그램의 일반적인 섹션을 표현.
- <article> : article은 여러 가지 아이템들을 묶어 재사용 가능하게 그룹화함.
- <footer> : 주로 저작권 정보나 서비스 제공자 정보 등을 나타내며 사이트 하단에 위치.
Inline VS Block Element
Inline VS Block Element
모든 HTML 태그들은 각 태그의 용도에 따른 default display value(기본 표시 값)를 가진다. 이때 기본 표시 값은 블록 레벨 요소(Block-level Elements)와 인라인 레벨 요소(Inline-level Elements) 두 가지 범주로 나뉜다.
예를 들면 <div> 태그는 블록 레벨 요소이고, <span> 태그는 인라인 레벨 요소이다. (특히 div을 정말 많이 쓴다.)
Block Element
블록 레벨 요소는 부모 요소의 전체 공간을 차지하여 "블록"을 만든다. <h1>~<h6> <ol> <ul> <li> <p> 태그 등이 블록 요소에 속한다.
- 화면 구성이나 레이아웃을 짤 때는 블록 레벨 요소를 사용한다.
- 블록 레벨 요소는 한 칸을 모두 차지하기 때문에 세로로 나열된다.
- width, height, margin 속성이 적용됨.
Inline Element
인라인 레벨 요소는 콘텐츠의 흐름을 끊지 않고(줄 바꿈 X), 요소를 구성하는 태그에 할당된 공간만 차지함. <a> <em> <img> <span> 태그 등이 인라인 요소에 속한다.
- 인라인 레벨 요소는 콘텐츠 영역만큼 차지하기 때문에 가로로 나열된다.
- margin-top, margin-bottom 적용되지 않습니다. 대신에 line-height 이용.
- width, height 속성이 적용되지 않는다.
- 태그가 콘텐츠의 할당된 공간만 갖고 있기 때문에 text-align과 같은 속성은 사용할 수 없다.
이미지 & 멀티미디어
HTML은 사진, 오디오, 비디오 등 다양한 멀티미디어 리소스를 지원한다. 이런 리소스를 이용해서 더욱 풍부하게 웹 페이지를 만들어 갈 수 있게 된다.
지금부터 설명하도록 하겠다. (양이 좀 많다.)
이미지 태그
<img> 태그는 HTML 문서에 이미지를 넣는다.
<img src="images/apple.jpg" alt="사과">이때 src는 필수다. 이동 경로를 지정해야 하기 때문이다. 또한 이미지의 높이, 길이도 조정가능하다. 그리고 alt는 이미지를 제대로 가져오지 않으면 띄울 문구이다. alt는 필수는 아니지만, 기입해 주는 것이 좋다.
오디오 태그
<audio> 태그는 HTML 문서에 소리 콘텐츠를 넣을 때 사용한다.
src 속성 또는 <source> Element를 사용하여 한 개 이상의 오디오 소스를 지정할 수 있으며, 다수를 지정한 경우 가장 적절한 소스를 브라우저가 선택한다.
<!-- src 속성을 사용 -->
<audio controls src="/media/cc0-audio/t-rex-roar.mp3">
<!-- source 요소를 사용 -->
<audio controls>
<source src="myAudio.mp3" type="audio/mpeg">
<source src="myAudio.ogg" type="audio/ogg">
</audio>비디오 태그
<video> 태그는 영상 콘텐츠를 HTML 문서에 삽입할 때 사용한다.
src 속성 또는 <source> Element를 사용하여 한 개 이상의 오디오 소스를 지정할 수 있으며, 다수를 지정한 경우 가장 적절한 소스를 브라우저가 선택한다.
<!-- src 속성을 사용 -->
<video controls src="/media/cc0-videos/flower.mp4" type="video/mp4">
<!-- source 요소를 사용 -->
<video controls width="250">
<source src="/media/cc0-videos/flower.webm" type="video/webm">
<source src="/media/cc0-videos/flower.mp4" type="video/mp4">
</video>하이퍼링크 태그
<a> 태그는 href 속성을 사용하여 다른 페이지나 같은 페이지의 특정위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.
target="_blank" 속성을 사용하여 새 탭에서 화면을 열 수 있다. (은근 중요한 요소임)
<!-- 같은 폴더안에 있는 다른 페이지로 이동 -->
<a href="inner.html">다른 페이지 이동</a>
<a href="inner.html" target="_blank">새탭으로 페이지 열기</a><!-- 이미지에 하이퍼 링크 걸기 -->
<a href="inner.html"><img src="apple.png" alt="사과" width="200"></a><!-- 이메일 보내기 하이퍼링크 -->
<a href="mailto:bruce.lean17@gmail.com">이메일 보내기</a>여기에서 href는 하이퍼링크가 유도하는 URL이라고 생각하면 된다.
HTML Form
HTML에서 Form은 웹에서 사용자의 정보를 입력받기 위해 사용한다.
예를 들면 로그인, 회원가입, 게시판 글쓰기 등 우리는 사용자의 데이터를 입력받아 이러한 데이터를 입력받는다. 이때 입력받는 데이터들의 묶을 폼(Form)그리고 데이터를 폼 데이터(Form Data) 또는 필드(Field)라고 불린다.
즉, 폼(Form)은 사용자의 정보를 입력받을 수 있게 만들어 놓은 형식인 셈이다.
추후에 css나 자바스크립트와 연동되어서 사용되는 개념이기에 꼭 알아야 하는 개념 중 하나이다.
폼 태그
<form> 요소는 정보를 제출하기 위하여 어디서부터 어디까지가 양식인지 지정하는 역할을 한다.
<form action="/signup" method="post">
<div class="form-example">
<label for="name">이름: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-example">
<label for="email">이메일: </label>
<input type="email" name="email" id="email" required>
</div>
<div class="form-example">
<input type="submit" value="제출하기">
</div>
</form>Input 태그
<input> 요소로 데이터를 입력받을 수 있습니다. type 속성을 통하여 다양한 방법으로 데이터를 받을 수 있다.
<input type="text" id="name">또한 라벨 태그를 이용해서 인 풋 태그를 감싸줄 수 있다. 라벨을 사용하면 좀 더 화면이 깔끔해지는 장점이 있다.
<!-- label 태그 하위에 놓는 법 -->
<label>
이름 :
<input type="text" id="name">
</label>
<!-- for와 id속성을 사용하여 label 태그와 연결지음 -->
<label for="name">이름 : </label>
<input type="text" id="name">그리고 여러 개의 체크박스 항목 중 2개 이상 선택할 수 있다. 그리고 체크박스 선택 시 선택된 체크박스의 value 값이 서버로 전송된다.
<ul>
<li>
<label for="apple">사과</label>
<input id="apple" type="checkbox" value="apple">
</li>
<li>
<label for="orange">오렌지</label>
<input id="orange" type="checkbox" value="orange">
</li>
<li>
<label for="banana">바나나</label>
<input id="banana" type="checkbox" value="banana">
</li>
</ul>타입에 체크박스를 넣어주면 된다. 사용은 input 태그로 열어주면 된다. (li를 쓰고 싶으면 ul로 먼저 감싸야함.) 참고로 타입 부분에 radio을 기입해서 여러 개의 라디오 항목 중 1개를 선택할 수 있다.
<input type="number"> 속성은 숫자를 입력하기 위한 필드이다.
<input type="number" min="0" max="10" value="0">여기서 max는 최대, min는 최소, value는 값이 된다.
range는 슬라이드 막대를 움직여서 값을 입력받을 수 있게 만드는 태그이다.
<input type="range" min="0" max="10" value="0">f이 밖에도 날씨나 시간 데이터도 받을 수 있다.
> date month week time datetime datetime-local 가 예시이다.
기타
hidden < 눈에 보이지는 않지만 서버로 값을 전송하려고 할 때 사용하는 요소.
<input type="hidden" name="source" value="google">file < 파일을 선택할 수 있는 필드입니다. accept 속성을 사용하면 허용하는 파일 유형을 지정할 수 있다.
<input type="file">image < 제출 버튼으로 사용할 이미지 버튼.
<input type="image" src="버튼으로 사용할 이미지 경로">button
버튼모양의 위젯을 생성한다.
<input type="button">클릭</button>근데 보통은 이런 식으로는 잘 안 만든다. (그냥 버튼 태그를 만들어버리면 되기 때문...)
fieldset
양식의 여러 컨트롤과 레이블(<label>)을 묶을 때 사용한다.
legend
요소는 부모 <fieldset> 콘텐츠의 설명을 나타낸다.
Textarea
<textarea>는 여려 줄의 데이터를 입력받을 수 있다.
<textarea id="story" name="story" rows="5" cols="33">
It was a dark and stormy night...
</textarea>row는 "행"을 정하는 것이고 col는 "열"을 정하는 것이다.
Select
<select> 태그는 옵션 메뉴를 제공한다. <option> 태그로 각 항목을 나타내며 <select> 태그는 <option> 태그를 감싸준다.
<select name="goods" id="goods">
<option value="10kg">사과 10kg</option>
<option value="20kg" selected>사과 20kg</option>
<option value="30kg">사과 30kg</option>
<option value="40kg">사과 40kg</option>
<option value="50kg">사과 50kg</option>
</select>옵션 안에 있는 내용은 사용자 화면에 보여주는 내용이며 실제 서버로 전송되는 값은 value안의 값이다.
결국 중요한 것은 value이라서 화면상에 일어날 수도 있는 오류를 방지할 수 있다.
Button
<button> 요소는 클릭 가능한 버튼을 나타낸다. <form> 내부는 물론이고 버튼기능이 필요한 곳이라면 어디에나 배치할 수 있다.
<button type="button">
추가하기
</button>아까는 input 태그 안에서 사용되는 버튼이지만, 이건 별도의 버튼을 만드는 태그이다.
대부분 이 버튼 태그를 이용해서 버튼을 만든다.
폼 다루기 끝!
HEAD Tag
head 태그란?
<head> 태그는 문서정보(메타데이터)를 담고 있는 태그이다. 굉장히 중요한 태그라고 생각하자.
또한 브라우저 화면에 직접적으로 보이지는 않지만, 숨은 데이터를 정의하는 태그들이 들어가 있다.
예를 들면 <title> <base> <meta> <link> <style> <script> 등 이러한 태그들이 그 대표적인 태그들이 있다.
여기서 많이 쓰이는 것은 타이틀, 링크, 스크랩트가 있다. (스타일은 어차피 css 연결함)
- 타이틀은 웹의 제목을 바꾼다. 텍스트만 들어갈 수 있다.
<title>NAVER</title>- 요소는 현재 문서와 외부 리소스의 관계를 명시한다. <link>는 스타일 시트를 연결할 때 제일 많이 사용한다. 물론 파비콘을 설정할 때도 쓸 수 있기는 하다.
<!-- 파비콘 설정 -->
<link rel="shortcut icon" href="./favicon.ico" />
<!-- Style 시트 연결 -->
<link href="/style.css" rel="stylesheet">- 데이터나 자바스크립트 코드를 웹 문서에 포함할 때 사용한다.
<script src="javascript.js" defer></script>스크랩트 태그를 쓰고 src에 파일명을 기입하면 된다. 또한 뒤에 defer를 써주는 것이 좋다. (이거 안 하면 오류가 걸리는 일이 다반사....)
마무리하며..
HTML에 대한 전체적인 복습이 끝났다.
다시 공부하면서 까먹었던 부분을 상기시키는 날이 되어서 기쁘다.
이 밖에 더 많은 지식과 사용법을 알고 싶다면 MDN을 참고하면 좋을 거 같다.
https://developer.mozilla.org/ko/docs/Web/HTML
HTML: Hypertext Markup Language | MDN
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 이외의 다른 기술은 일반적으로 웹 페이지의 모양/표현 (CSS), 또는 기
developer.mozilla.org
'FE > HTML' 카테고리의 다른 글
| HTML - Sementic Tag (2) | 2024.07.21 |
|---|

