4. constructor, constructor 반환
 |
 |
 |
constructor가 무엇인지 배웠다.
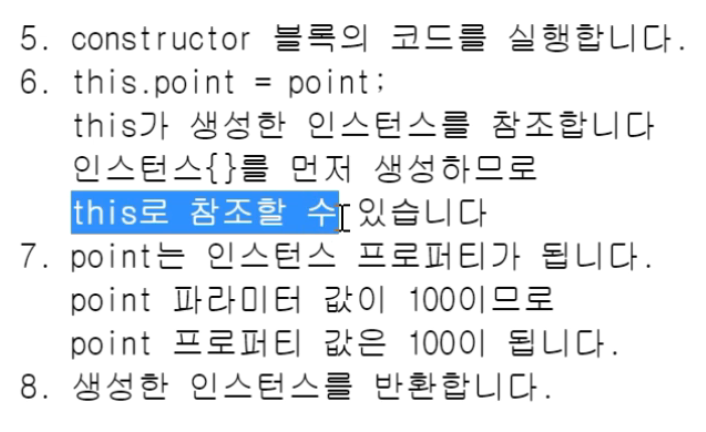
constructor란 "생성자"를 뜻한다.
생성자는 인스턴스를 생성하고 초기화하게 만들 수 있다.
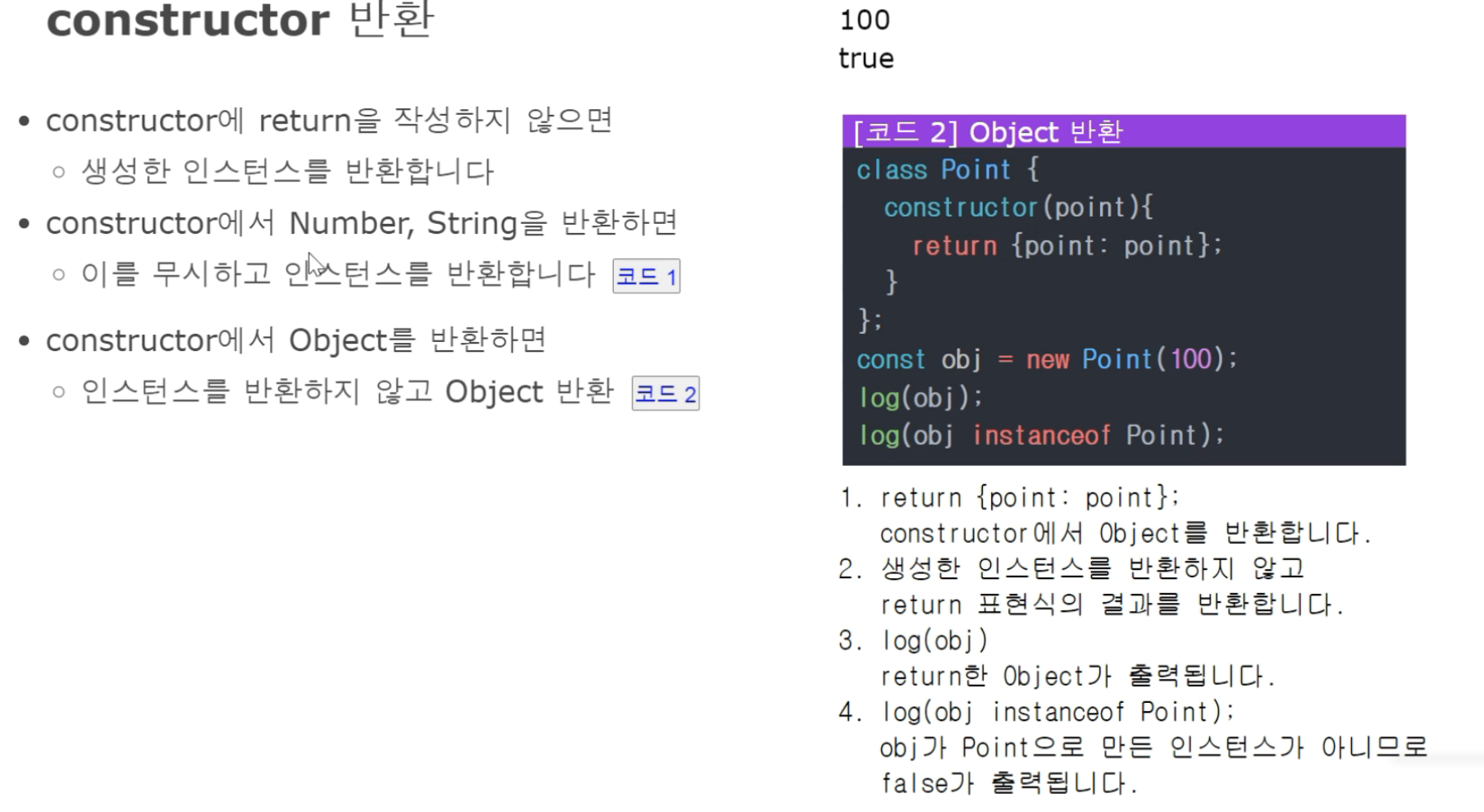
또한 생성자는 반환도 가능하다.
반환을 하고 싶으면 return을 안 작성하면 된다.
5. getter, setter, static 메소드, 호이스팅
 |
 |
 |
 |
 |
getter, setter, static 메소드, 호이스팅에 대해 배웠다.
객체의 프로퍼티는 두 종류로 나뉜다.
첫 번째 종류는 데이터 프로퍼티(data property) 이다. 지금까지 사용한 모든 프로퍼티는 데이터 프로퍼티이다. 데
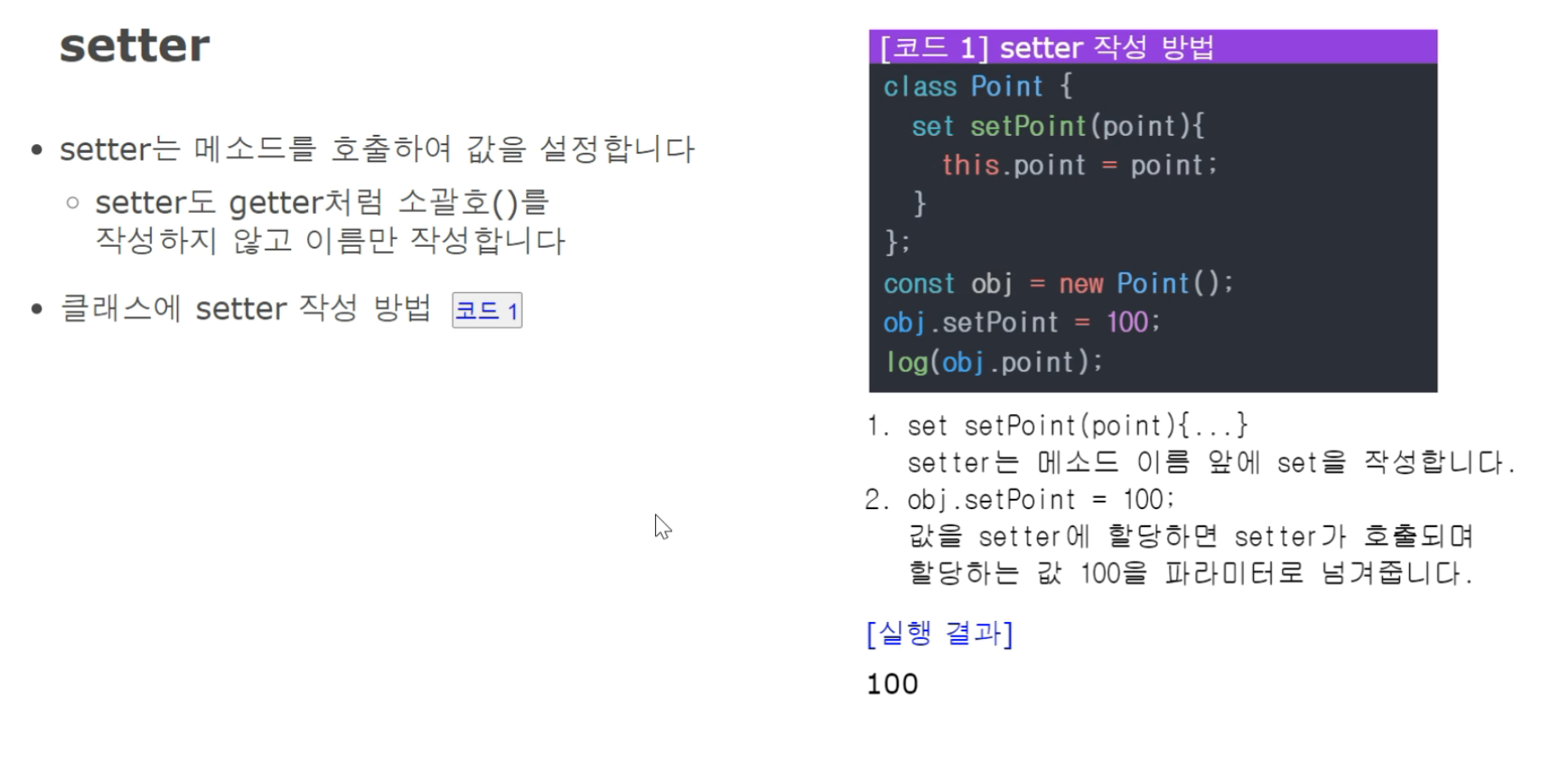
두 번째는 접근자 프로퍼티(accessor property)라 불리는 새로운 종류의 프로퍼티이다. 접근자 프로퍼티의 본질은 함수인데, 이 함수는 값을 획득(get)하고 설정(set)하는 역할을 담당한다. 그런데 외부 코드에서는 함수가 아닌 일반적인 프로퍼티처럼 보인다.
접근자 프로퍼티는 'getter(획득자)'와 ‘setter(설정자)’ 메서드로 표현된다. 객체 리터럴 안에서 getter와 setter 메서드는 get과 set으로 나타낼 수 있다.
이런 프로퍼티를 이용해서 객체의 정보 은닉을 가능하게 할 수 있다.
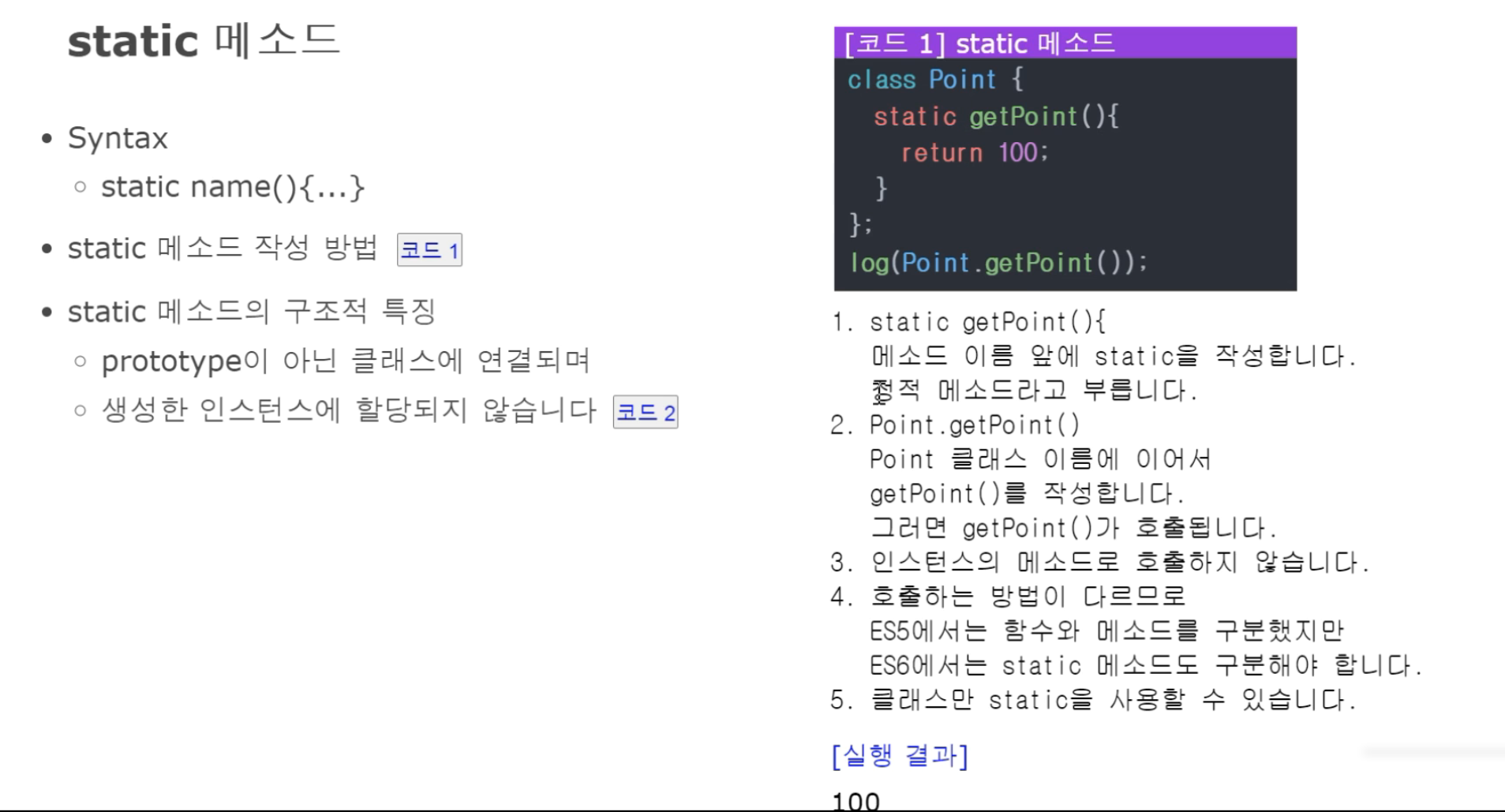
"prototype"이 아닌 클래스 함수 자체에 메서드를 설정할 수도 있다.
이런 메서드를 정적(static) 메서드라고 부른다.
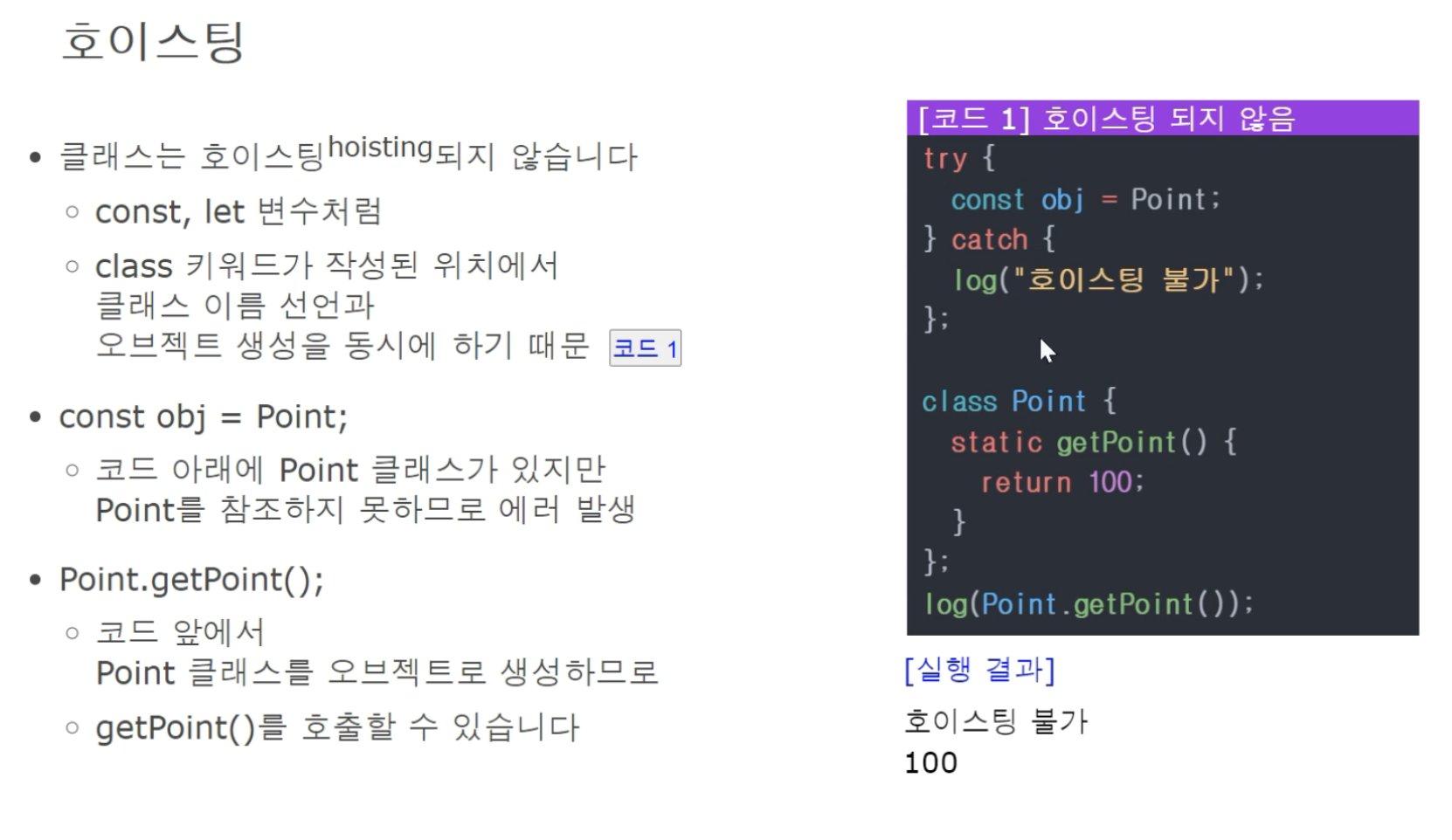
JavaScript에서 호이스팅(hoisting)이란,
인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미한다.
var로 선언한 변수의 경우 호이스팅 시 undefined로 변수를 초기화한다.
반면 let과 const로 선언한 변수의 경우 호이스팅 시 변수를 초기화하지 않는다.
자바스크립트 ES6+에서는 var를 거의(99%) 안 쓰기에, 코딩적으로는 잘 사용하지 않는다.
'카카오_구름 > 자바스크립트 심화' 카테고리의 다른 글
| 5. [Proxy Trap 1~4챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (3) | 2024.09.08 |
|---|---|
| 4. [Proxy 1~4챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (1) | 2024.09.07 |
| 3. [Class 6~9챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (1) | 2024.09.06 |
| 1. [Class 1~3챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (1) | 2024.09.04 |
| 0. 자바스크립트 완전 끝내기: ES6+ 심화 [강좌 소개, 범위] (1) | 2024.09.02 |




