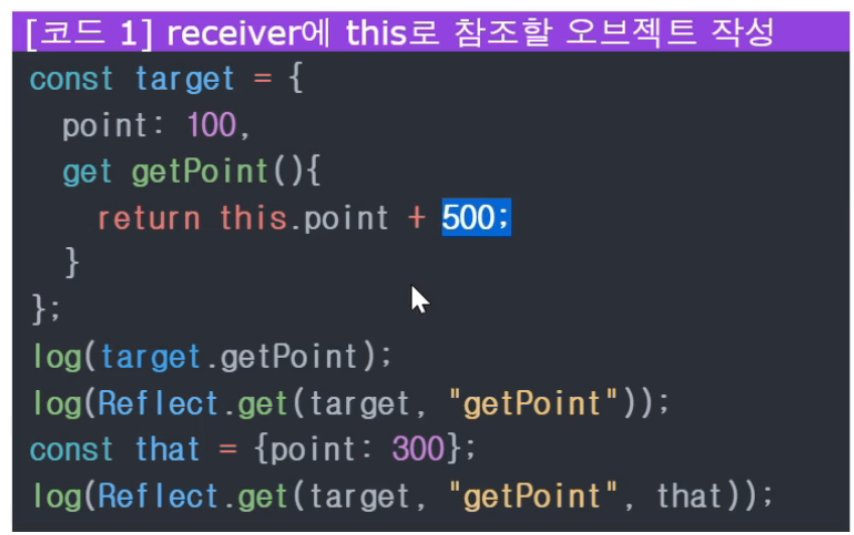
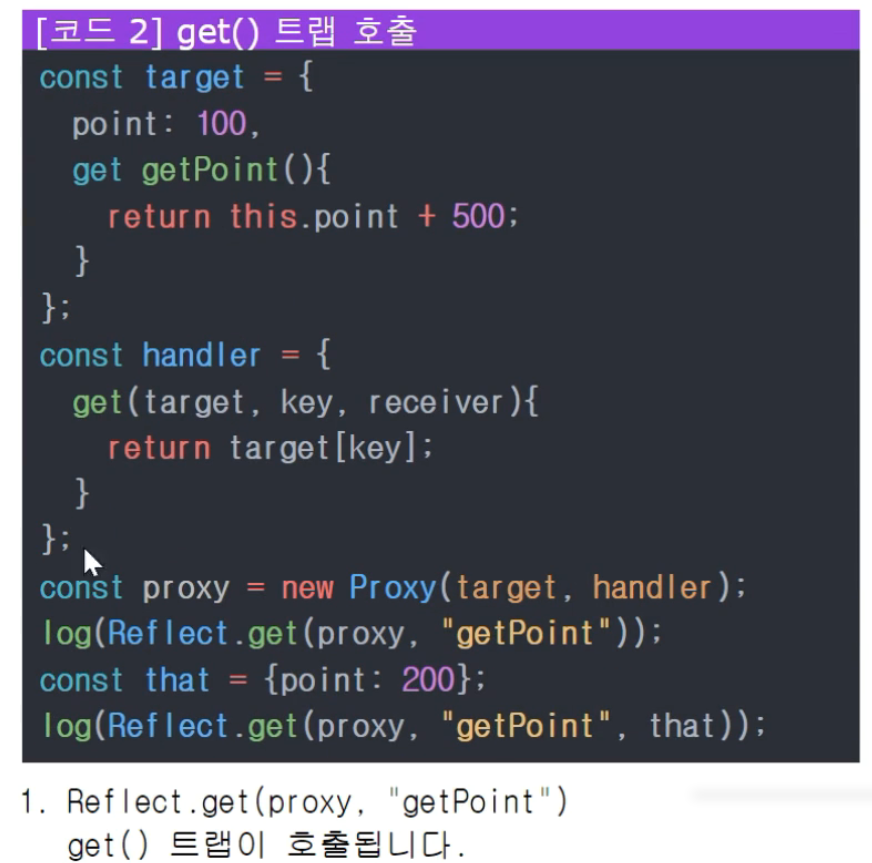
2. get(): this 참조 오브젝트, Proxy 핸들러의 get() 트랩

 |
 |
 |
객체의 프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 나뉜다. 일반적으로 선언 또는 할당으로 지정되는 property는 데이터 프로퍼티이다.
let myObj = {str: 'a', num: 1}접근자 프로퍼티는 획득자 함수 get(){}, 설정자 함수set(){} 인데, 객체 외부에서 property를 호출했을 때에는 함수가 아닌 일반 property처럼 보인다.
get(){}
getter(획득자) 라고도 불린다.
property를 읽으려고 할 때 함수를 호출(실행)하여 값을 리턴한다.
즉 함수에서 리턴하는 값이 property 값이 된다.
let myFriend ={
get name(){
return 'Jin Woo';
}
}
console.log(myFriend.name); // Jin Woogetter로만 설정한 property는 수정할 수 없다.
- property 값을 변경하더라도, property를 호출하면 어차피 get( ){ }에 지정된 값이 리턴된다.
getter로 설정한 property를 수정할 경우
- 일반 모드에서는 아무 일도 발생하지 않고,
- 'use strict' 모드에서는 (설정자 함수 setter 가 지정되지 않았다는) TypeError가 발생한다.
let myFriend ={
get name(){
return 'Jin Woo';
}
}
myFriend.name = 'Yu JinWoo';
// 'use strict' 모드에서는 TypeError: Cannot set property name of #<Object> which has only a getter
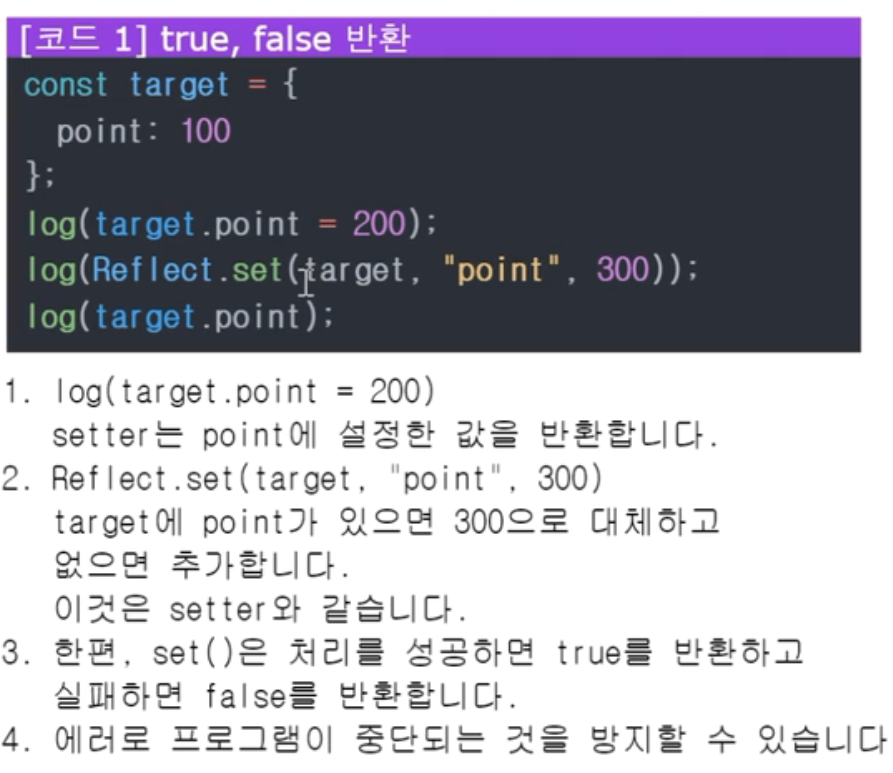
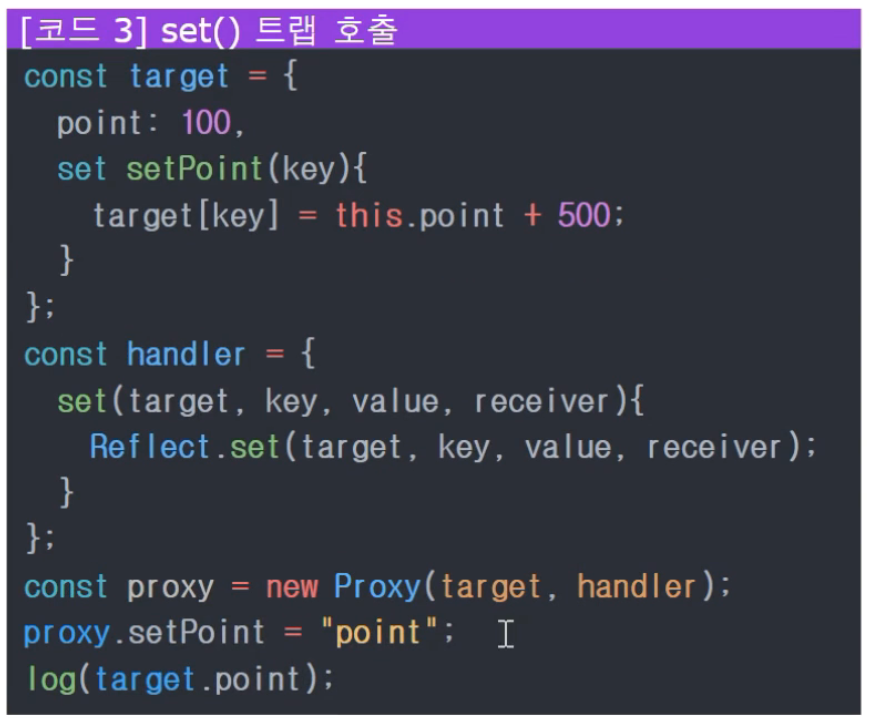
console.log(myFriend.name); // Jin Woo3. set(): this 참조 오브젝트, Proxy 핸들러의 set() 트랩

 |
 |
 |
 |
set(파라미터){ }
setter(설정자)라고도 불린다.
property에 값을 할당하면 함수를 호출(실행)한다.
property에 할당하는 값이 argument(전달인자)로 전달되기 때문에,
무조건 1개의 parameter(매개변수)를 갖는다.
let myFriend = {
set name (parameter) { // ② parameter로 'parameter로 전달되는 값' 이 전달된다.
myFriend.bestFriend = 'Jin Woo'; // ③ 함수가 실행된다.
}
}
myFriend.name = 'parameter로 전달되는 값'; // ① setter 가 실행된다.
console.log(myFriend); // { name: [Setter], bestFriend: 'Jin Woo' }get( ){ }와 함께 사용하며, 할당하는 property의 값을 지정할 때 사용한다.
이때, 무한 루프에 빠지지 않으려면, 함수 body안에서 할당하는 property의 key와,
setter를 호출할 때 할당하는 property 의 key를 다른 이름으로 지정해주어야 한다.
/* 무한 루프에 빠지는 경우 */
let myFriend = {
get name() {
return myFriend.name;
},
set name(parameter) { // ② parameter로 'Jin Woo' 가 전달된다.
// ③ 함수 실행
myFriend.name = parameter; // ④ setter 호출 → ② 로 돌아가 setter 가 실행된다. 무한 루프에 빠진다.
},
};
myFriend.name = "Jin Woo"; // ① setter 가 실행된다.
// RangeError: Maximum call stack size exceeded
console.log(myFriend.name);/* property key를 다른 이름으로 지정하는 경우 */
let myFriend = {
get name() {
return myFriend._name; // ⑥ 할당된 property {_name : 'Jin Woo'} 를 리턴한다.
},
set name(parameter) { // ② parameter로 'Jin Woo' 가 전달된다.
// ③ 함수 실행
myFriend._name = parameter; // ④ 전달된 'Jin Woo'가 property 키 _name 의 값으로 할당된다.
},
};
myFriend.name = "Jin Woo"; // ① setter 가 실행된다.
console.log(myFriend.name); // ⑤ getter 가 실행된다.
// Jin Woo
console.log(myFriend); // { name: [Getter/Setter], _name: 'Jin Woo' }= (선언 또는 할당) 연산자로 property를 생성했을 경우 property의 속성 configurable: true 이므로, delete 로 삭제할 수 있다.
'카카오_구름 > 자바스크립트 심화' 카테고리의 다른 글
| 10. [Reflect 6~7챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (1) | 2024.09.15 |
|---|---|
| 9. [Reflect 4~5챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (3) | 2024.09.14 |
| 7. [Reflect 1챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (2) | 2024.09.12 |
| 6. [Proxy Trap 5~7챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (1) | 2024.09.11 |
| 5. [Proxy Trap 1~4챕터] 자바스크립트 완전 끝내기: ES6+ 심화 (3) | 2024.09.08 |




