
https://webstoryboy.co.kr/1937
14. 포트폴리오 사이트 만들기 : React-Site : 인트로 영역
Tutorial/portfolio 포트폴리오 사이트 만들기 - React by @webs 2023. 08. 01. 04 포트폴리오 사이트 만들기 : 인트로 영역 난이도 중간 소스 다운로드 완성 화면 완성 코드 영상 보기 소개 안녕하세요! 웹스토
webstoryboy.co.kr
(참고 사이트)
 |
 |
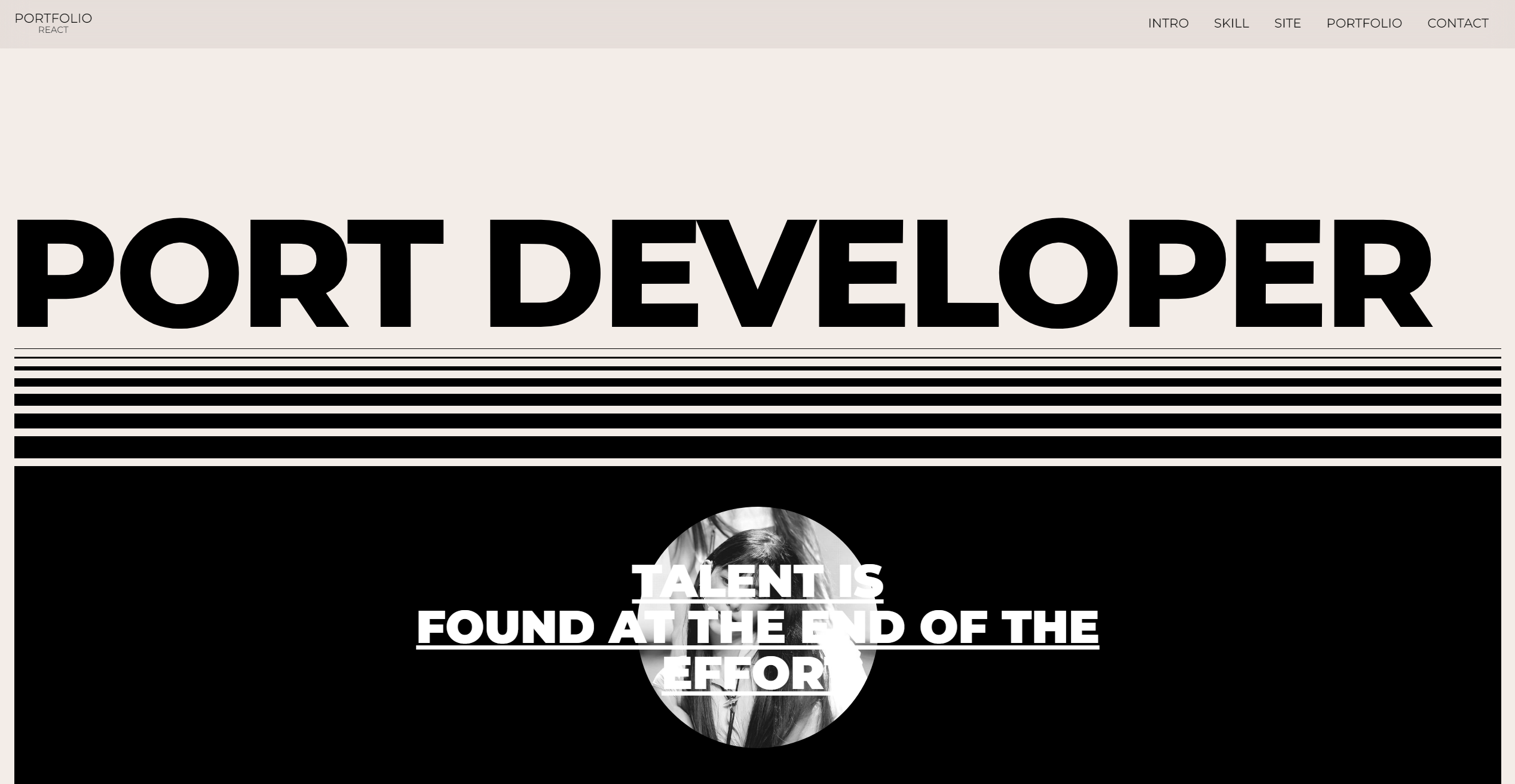
인트로 부분이 완성이 되었다.
왼쪽은 마우스를 hover하지 않은 상태. 오른쪽은 마우스를 hover한 상태이다.
이것또한 코드가 길어서, 코드는 밑의 링크를 참고하자.
https://github.com/kss2002/PortfolioWebsite-beta
GitHub - kss2002/PortfolioWebsite-beta
Contribute to kss2002/PortfolioWebsite-beta development by creating an account on GitHub.
github.com
요약
1. 따로 엘리먼트를 만들어서 관리하면 편하다.
2. 리액트에서 이미지를 가져오려면 import문을 써야한다. 이 부분은 조금 불편하게 느껴질 수도 있다.
3. 다시 말하지만, 리액트에서는 class가 className이다.
'카카오_구름 > 리액트' 카테고리의 다른 글
| 5. 리액트로 포트폴리오 사이트 만들기 (사이트 영역) (0) | 2024.09.19 |
|---|---|
| 4. 리액트로 포트폴리오 사이트 만들기 (스킬 영역) (2) | 2024.09.18 |
| 2. 리액트로 포트폴리오 사이트 만들기 (헤더 영역) (2) | 2024.09.18 |
| 1. 리액트로 포트폴리오 사이트 만들기 (셋팅, 컴포넌트화) (10) | 2024.09.16 |
| 16. 리액트 미니 프로젝트 (챕터 5~6) (2) | 2024.08.24 |




