
타입스크립트에서 타입은 여러 개의 값을 포함하는 집합이다.
집합은 동일한 속성을 갖는 여러 개의 요소들을 하나의 그룹으로 묶은 단위를 뜻한다.
예를 들어..

위 값을 모아둔 집합을 타입스크립트에서는 number타입이라고 부르는 것이다.
이에 반해 리터널 타입은 "아주 작은 집합"이라고 볼 수 있다.
즉, 숫자형 리터널 타입은 "숫자 타입" 안으로 들어간다.

위 숫자 타입이 슈퍼타입(부모타입)으로 부를 수 있고, 밑의 리터널 타입이 서브타입(자식타입)으로 부를 수 있다.
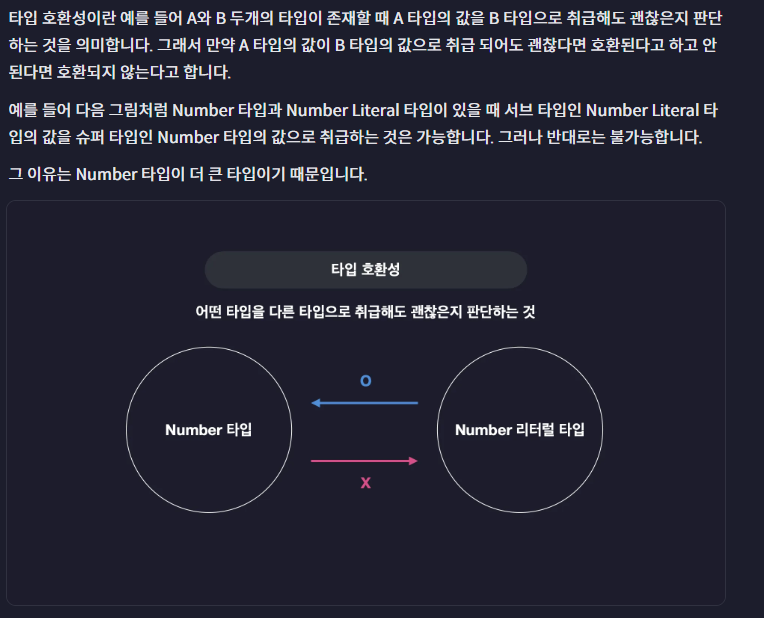
타입 호환성



'FE > TypeScript' 카테고리의 다른 글
| 타입스크립트의 void와 never 타입 (0) | 2025.04.25 |
|---|---|
| 타입스크립트의 Any타입 / Unknown타입 (0) | 2025.04.19 |
| 타입스크립트의 enum 타입 (4) | 2025.04.17 |
| 타입스크립트의 타입 별칭과 인덱스 시그니처 (1) | 2025.04.15 |
| 타입스크립트의 객체를 다루는 방식 (1) | 2025.04.10 |




