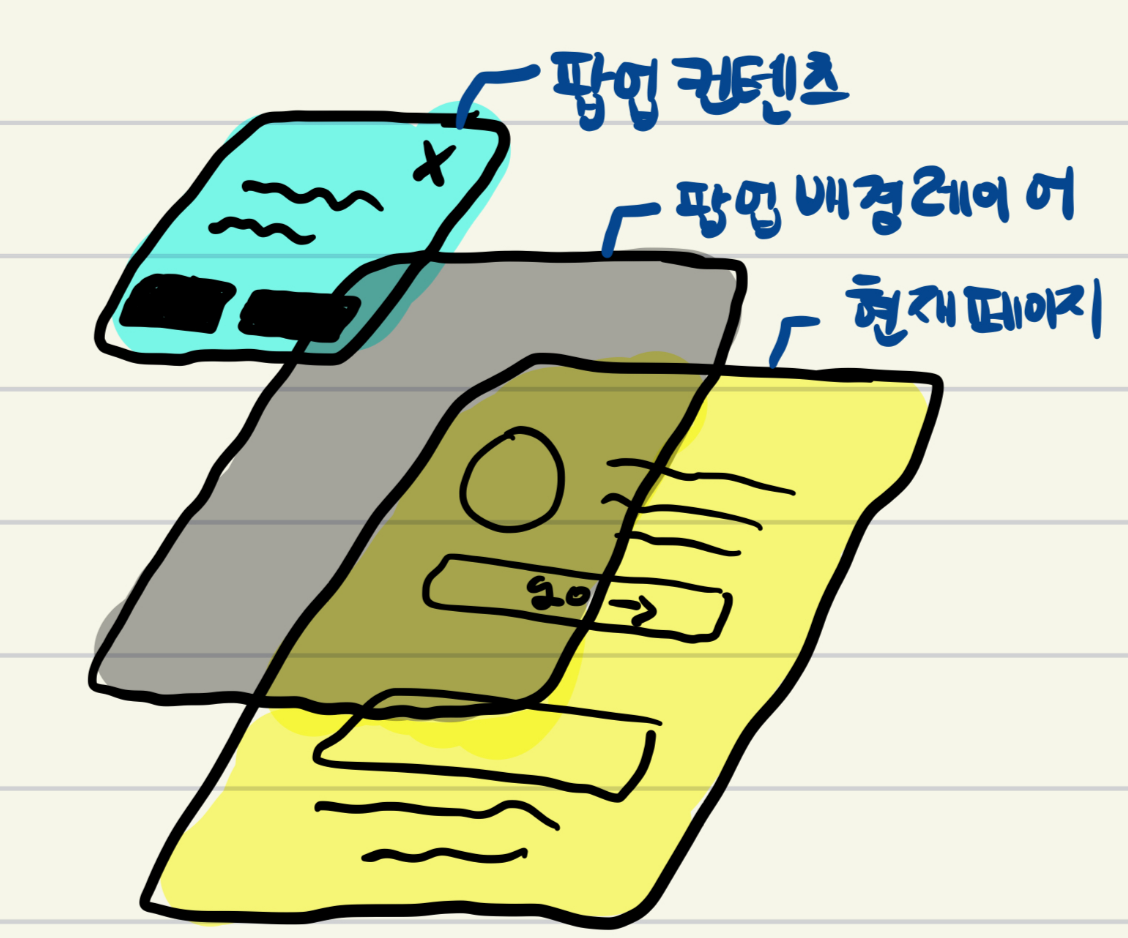
모달 팝업이란
일반 팝업처럼 새로운 윈도우를 여는 것이 아닌 현재 윈도우의 레이어를 쌓아서 보여주는 형식의 팝업을 의미한다. (웹과 앱에 꽤 많이 쓰인다.) - 팝업 창 구현하는 것도 추후에 작성하겠다.

자바스크립트를 기반으로 웹/앱 Dom을 조작하거나 직접 CSS style을 수정하는 방식이다.
즉, css의 display 상태를 자바스크립트의 DOM요소로 제어하는 것.
디테일한 부분은 다음 글들을 참고하자.
[javascript]모달 팝업 구현하기
🧐 모달 팝업이란일반 팝업처럼 새로운 윈도우를 여는 것이 아닌 현재 윈도우의 레이어를 쌓아서 보여주는 형식의 팝업을 의미합니다우선 간단하게 아래와 같은 시나리오로 작업을 해보겠습
velog.io
https://myeongsu0257.tistory.com/147
모달창 만들기(Modal/Dialog)
모달창이란? 화면을 개발할 때 자주 나오는 구성 요소 중 하나가 모달(Modal)창입니다. 팝업(Popup)창과 약간 혼동해서 쓰는 경향이 있는데 Modal 과 Popup는 개념이 다릅니다, 팝업(Popup)은 현재 화면에
myeongsu0257.tistory.com
'FE > JavaScript' 카테고리의 다른 글
| 토스 es-toolkit 한입 먹기 (6) | 2025.03.14 |
|---|---|
| 메뉴 밑줄 슬라이딩 애니메이션 (1) | 2025.01.14 |
| 알아두면 좋은 자바스크립트 애니메이션 라이브러리 (0) | 2024.09.03 |
| 자바스크립트 - Intersection Observer(무한스크롤) (0) | 2024.09.03 |
| 자바스크립트 복습 (심화버전) - 모듈 시스템 / 버블링&캡쳐링 (0) | 2024.08.29 |



