
토스에서 만들어낸 es-toolkit이라는 "라이브러리"가 있다. 토스의 es-toolkit 공식 페이지에는 다음과 같이 라이브러리를 정의하고 있다.
es-toolkit.
현대적인 JavaScript 유틸리티 라이브러리
더 정확히는 일상적인 개발에서 사용하는 다양한 함수를 모아둔 라이브러리라고 생각하면 된다.
공식 홈 페이지
https://es-toolkit.slash.page/ko/
es-toolkit
es-toolkit 현대적인 JavaScript 유틸리티 라이브러리
es-toolkit.slash.page
공식 홈 페이지는 위 링크를 따라가면 된다.
오른쪽 맨 위 사이드에는 관련 깃허브와 npm, jsr, 디스코드가 있다. 참고하자.
toss 공식 문서 내용
lodash와 같은 다른 라이브러리와 비교했을 때, es-toolkit은 같은 함수 기준 최대 97% 작은 번들 사이즈를 제공하며, 2~3배 빠른 속도로 동작한다.
최신 JavaScript API를 활용해서 현대적으로 구현한 덕분이다.
es-toolkit은 견고한 TypeScript 타입을 내장하여 제공하며, 신뢰성을 높일 수 있도록 100% 테스트 커버리지를 목표로 하고 있다.
제공하는 기능
es-toolkit이 제공하는 기능 목록은 다음과 같다.
- 배열: uniq나 difference와 같이 배열을 다루기 위한 다양한 함수를 제공
- 함수: debounce나 throttle처럼 함수 호출을 다루는 도구를 제공
- 숫자: sum이나 round처럼 숫자를 쉽게 다루는 함수를 제공
- 객체: pick이나 omit처럼 JavaScript 객체를 다루는 함수를 제공
- 타입 가드: isNotNil처럼 특정한 객체가 어떤 상태인지 검사하는 타입 가드 함수를 제공
- Promise: delay와 같은 비동기 유틸리티 함수를 제공
- 문자열: snakeCase와 같이 문자열을 다루기 위한 다양한 함수를 제공
Node.js
es-toolkit은 Node.js 18 또는 이후 버전을 지원한다. es-toolkit을 설치하기 위해서는 아래 명령어를 사용하자.
Node가 버전이 낮다면 업데이트해 주면 된다.
npm install es-toolkit
yarn add es-toolkit
pnpm add es-toolkitnpm도 되고, yarn도 된다. pnpm도 된다! 그냥 다 된다!
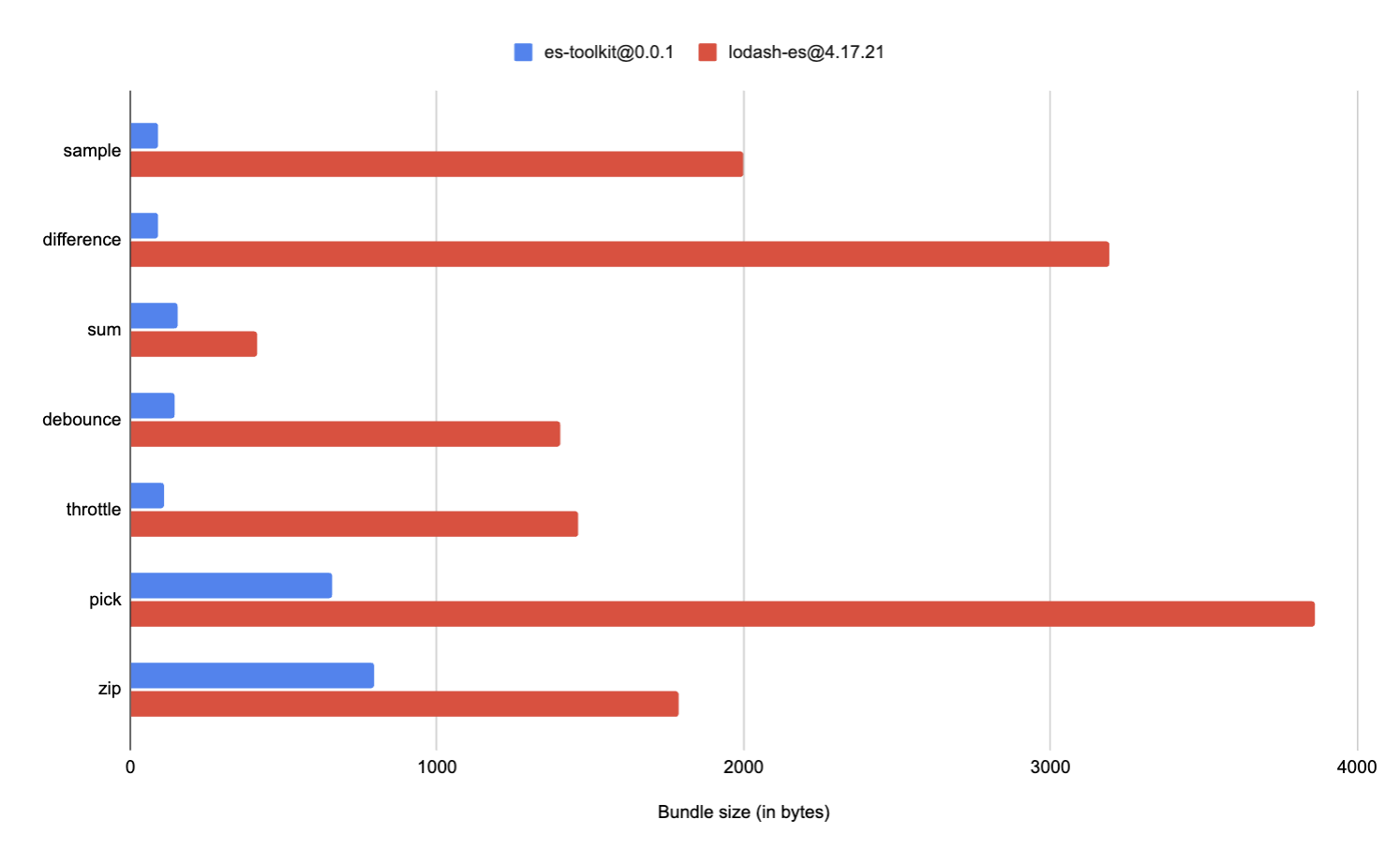
번들 사이즈

es-toolkit은 현대적인 구현을 가지고 있기 때문에, 다른 라이브러리에 비해서 매우 작은 번들 사이즈를 가지는 것이 특징이다. lodash와 비교했을 때, 함수에 따라서는 최대 97% 작은 크기를 가진다.
이런 측면에서, es-toolkit은 번들 사이즈를 줄이는 데에 가장 효율적인 선택이다. 어떤 유틸리티 함수는 100바이트보다 작은 크기를 가진다.
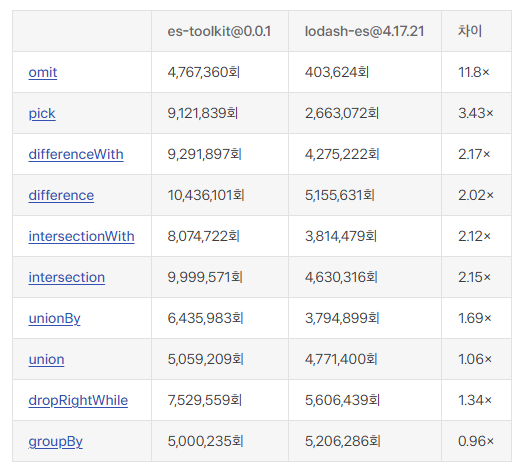
성능 비교

테스트 환경은 MacBook Pro 14인치(M1 Max, 2021). 벤치마크 코드를 참고.
es-toolkit은 결국 "함수"를 모아둔 것이라고 생각하면 된다.
관련 레퍼런스가 궁금하면 다음 링크를 참고하자.
chunk | es-toolkit
es-toolkit.slash.page
또한 이 라이브러리는 toss에서 오픈소스로 만든 것 중, 인기가 많은 라이브러리 중 하나이다. 오폰소스에 기여하고 싶다면, 다음 링크를 참고하자.
https://github.com/toss/es-toolkit/blob/main/.github/CONTRIBUTING.md
es-toolkit/.github/CONTRIBUTING.md at main · toss/es-toolkit
A modern JavaScript utility library that's 2-3 times faster and up to 97% smaller—a major upgrade to lodash. - toss/es-toolkit
github.com
오픈소스 컨트리뷰터
오픈소스 컨트리뷰터는 "오픈소스"에 기여한 사람을 뜻한다. 이걸 해본 사람들을 기업에서 꽤 좋게 보는 경향이 있다. 당신이 오픈소스 컨트리뷰터라면 다른 사람들과의 차별점을 가질 수 있을 것이다.
토스 모닥불
https://toss.tech/article/firesidechat_frontend_4
오픈소스에 기여하고 토스에 합격한.ssul | EP.4 모닥불
토스 합류까지 이어진 오픈소스 기여 경험, 궁금하지 않으세요? 토스 박찬혁, 고종현 님이 직접 전하는 토스 오픈소스에 기여 경험과 기술적 성장 이야기를 들어보세요!
toss.tech
(추가적인 오픈소스에 대한 영상)
https://youtu.be/7uxCmXAA5Zw?si=wBMQtzfteEnjHZlM
https://youtu.be/1Lhfcz9MnmQ?si=8dXe5Rl0cPZyi6kH
'FE > JavaScript' 카테고리의 다른 글
| 메뉴 밑줄 슬라이딩 애니메이션 (1) | 2025.01.14 |
|---|---|
| 모달 창 구현하는 방법 (0) | 2024.12.23 |
| 알아두면 좋은 자바스크립트 애니메이션 라이브러리 (0) | 2024.09.03 |
| 자바스크립트 - Intersection Observer(무한스크롤) (0) | 2024.09.03 |
| 자바스크립트 복습 (심화버전) - 모듈 시스템 / 버블링&캡쳐링 (0) | 2024.08.29 |



