미니 프로젝트인 블로그를 만들면서 3시간 정도 삽질을 했다. (살려줘....)
이 삽질에 대한 정리를 짧게 하고자 한다.

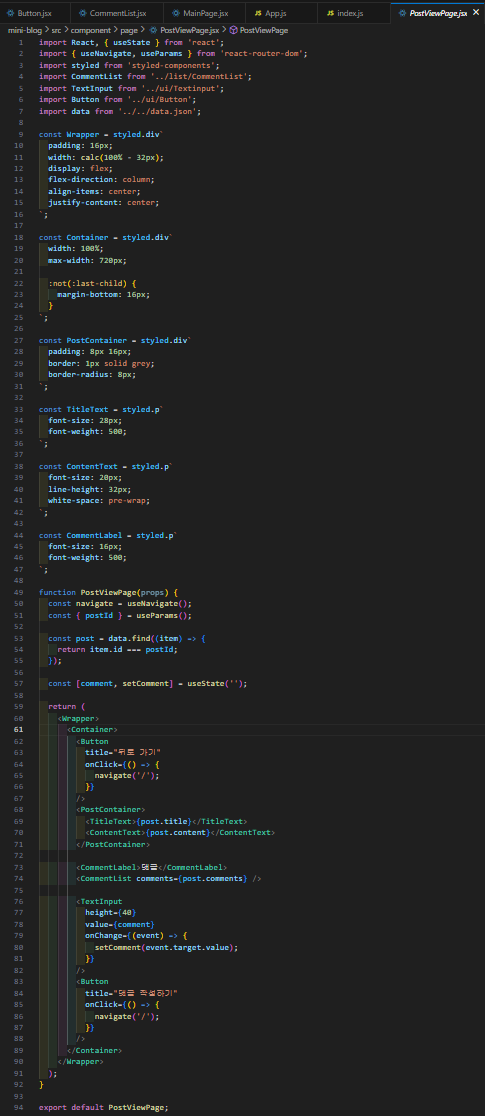
일단 문제의 파일은 "페이지" 부분이었다.
문제는 간단하다.
useParms의 타입은 문자열이지만 postid의 타입은 숫자인 것이다.
문제는 내가 코드를 "==="으로 해두었다는 것이다.
자바스크립트에서는 타입 검사를 엄격하게 하거나 혹은 좀 더 유하게 검사할 수 있다.
문법은 "==" 혹은 "==="이다. 전자는 그냥 값만 같으면 True가 되지만, 후자는 타입도 같아야 True가 된다.
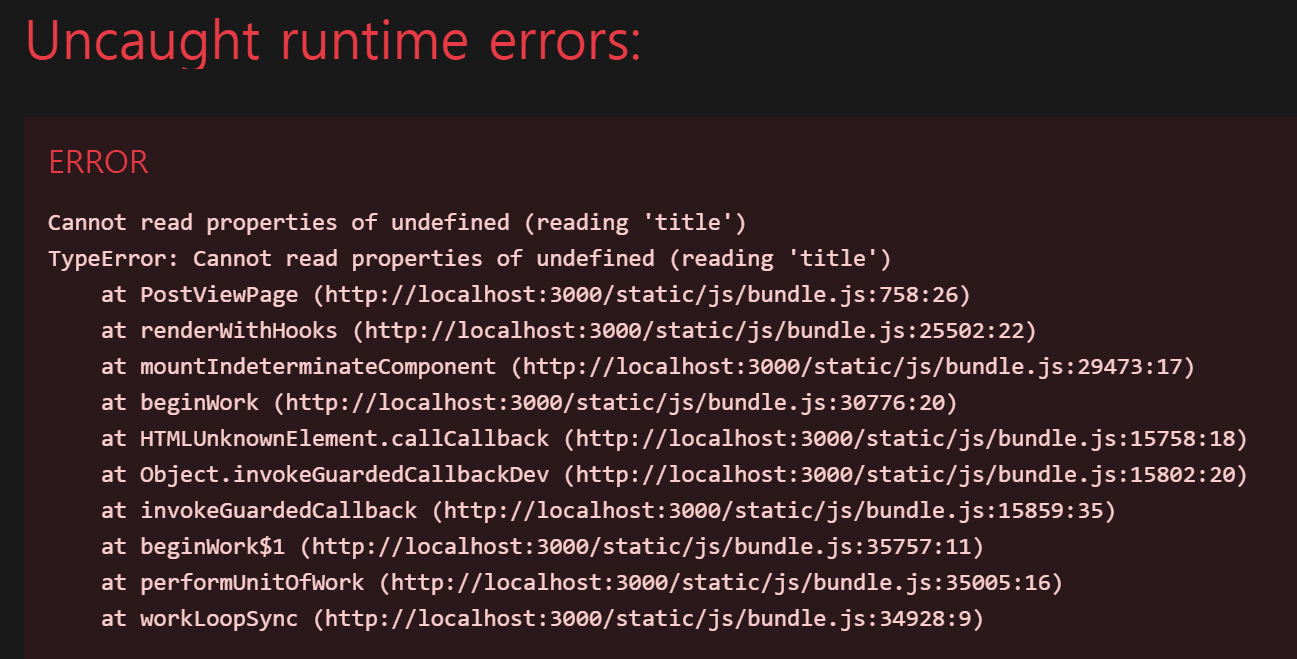
당연히 문자열과 숫자는 다른 타입이니 False가 나오고, 이는 곧 오류를 뜻한다.

tilte를 가져오지 못하는 이유는 tilte의 타입은 "문자열"이기 때문이다. 근데 나는 이게 숫자 타입도 같아야만 데이터를 가져오게 코드를 짜니 당연하게도 오류가 뜨는 것이다.
이 부분을 체크하지 못하였기에... 3시간의 삽질이 나오게 되었다.
사실 이 3시간의 삽질에 많은 공부가 되었다.
컴포넌트 안에 존재하는 모든 파일을 다 하나하나 검수하면서 스스로 생각하고 계속 고쳤다.
- 챗 GPT의 힘을 빌려서 몇 가지 npm 최신성을 고치고
- 리액트 고수들의 힘도 빌려서 타입에 대한 공부도 하였고,
- 무엇보다 오타 하나로 오류가 날 수 있다는 거...
오타 찾는 게 힘든 게 여기서 나오는 것이다.
분명 돌아가기는 하는데, 제대로 안 돌아가고, 에디터에서 찾기 어려운 오타일 수 있다. (오타라고 말하기도 힘든데, 타입 검사이기에 에디터에 따로 뜨지 않는다.)
고로, 타입 검사에서 오류가 뜨는 경우가 있을 수 있다. 추후에 이런 비슷한 문제가 나면 이 글을 참고하면 좋을 거 같다.
결론
삽질을 해야 성장한다..
'FE > React' 카테고리의 다른 글
| React Spring(애니메이션 라이브러리) (0) | 2024.09.04 |
|---|---|
| 리액트에서 외부링크 열기 (0) | 2024.09.03 |
| 처음 만난 리액트 V2 (로드맵) (0) | 2024.08.11 |
| 리액트 삽질 < 매우 중요 (0) | 2024.08.08 |
| 리액트 기초 (1) | 2024.08.03 |



