
카카오 구름 EDU에서의 "처음 만난 리액트 V2"이다. 소플님이 진행하신 강의이다. 이 강의는 버전 1 / 버전 2가 존재한다. 버전 1은 2020년이고 버전 2는 2022년에 나왔다. 그래서 최신 버전으로 진행하게 되었다.
이 글은 한 번 로드맵을 정리할 겸해서 작성하게 되었다.
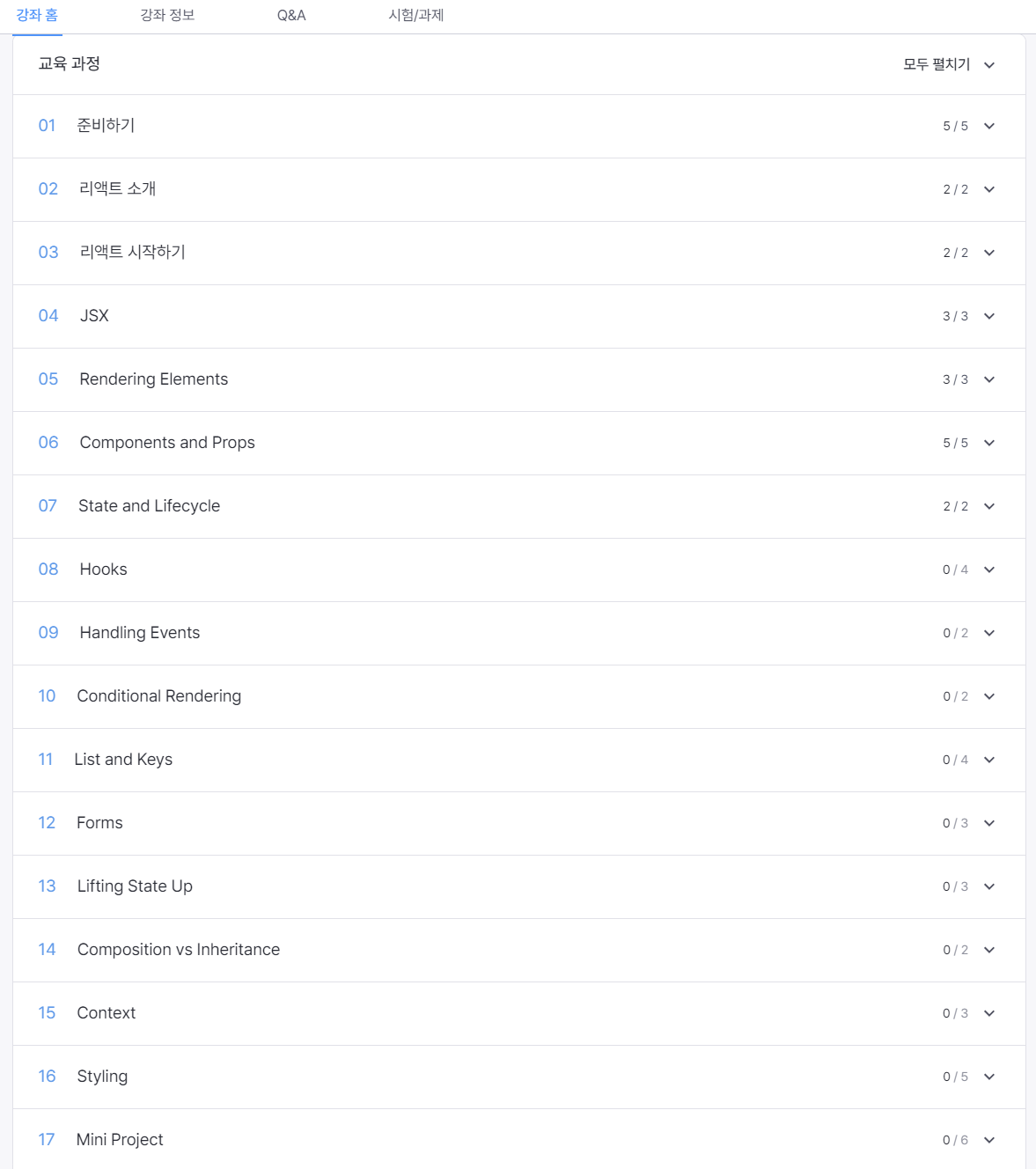
로드맵은 위의 사진과 같다. 물론 리액트의 "전체"는 아니지만, 그래도 많은 부분을 내포하고 있다.
특히 컴포넌트와 렌더링, JSX , 엘리먼트 등등... 중요 개념들은 무조건 배우고 넘어간다고 보면 된다.
배우면서 느낀 점.
새로운 개념들이기는 하지만, 어디까지나 리액트는 "자바스크립트"을 좀 더 잘 다루기 위한 라이브러리이기 때문에, 어느 정도 친숙한 부분도 존재한다. 본질적으로 볼 때에는 똑같다. ("객체" / "함수"라는 본질)
어쩔 수 없는게, 코딩에서 함수는 빼먹을 수 없다. 객체 지향 프로그램에서 객체도 빼먹을 수 없다. 리액트에서 나오는 개념을 이 부분에 맞추어 생각한다면 이해가 빨라지는 것 같다.
웹 브라우저에 띄우는 것은 HTML / CSS / JavaScript
웹 브라우저에 띄우는 언어는 위 3개의 언어이다. 나머지는 "기술"에 가깝다. 어디까지나 웹 화면에 찍어내는 것을 쉽게 하는 "기술"인 것이다.
리액트도 마찬가지다.
평균적으로 배우는 프론트 엔드 개념
https://youtu.be/ZM55pce2AkY?si=atrRYx71SRr3ERe9
2023년 기준이다. 여기에 백엔드의 기본적 개념도 당연히 알아두어야 한다. 리액트도 저기에 포함되어 있다. 시간이 지날수록 또 새로운 개념/기술이 나올 것이다. 개발자의 숙명이니 받아들여야 할 거 같다.
'FE > React' 카테고리의 다른 글
| React Spring(애니메이션 라이브러리) (0) | 2024.09.04 |
|---|---|
| 리액트에서 외부링크 열기 (0) | 2024.09.03 |
| 리액트 삽질...(타입 검사) (0) | 2024.08.25 |
| 리액트 삽질 < 매우 중요 (0) | 2024.08.08 |
| 리액트 기초 (1) | 2024.08.03 |


