(이 삽질은 카카오 구름 강의를 들으면서 생기게 되었는데..)
npm start로 리액트 앱을 가져오는데... 이때 호완성, 버전 등 여러 문제 때문에 에러가 나고 있다. 처음엔 내가 친 코드가 문제인 줄 알고 있었지만,
"챗 지피"을 노동 착취한 결과 몇 가지 힌트를 얻게 되었다.

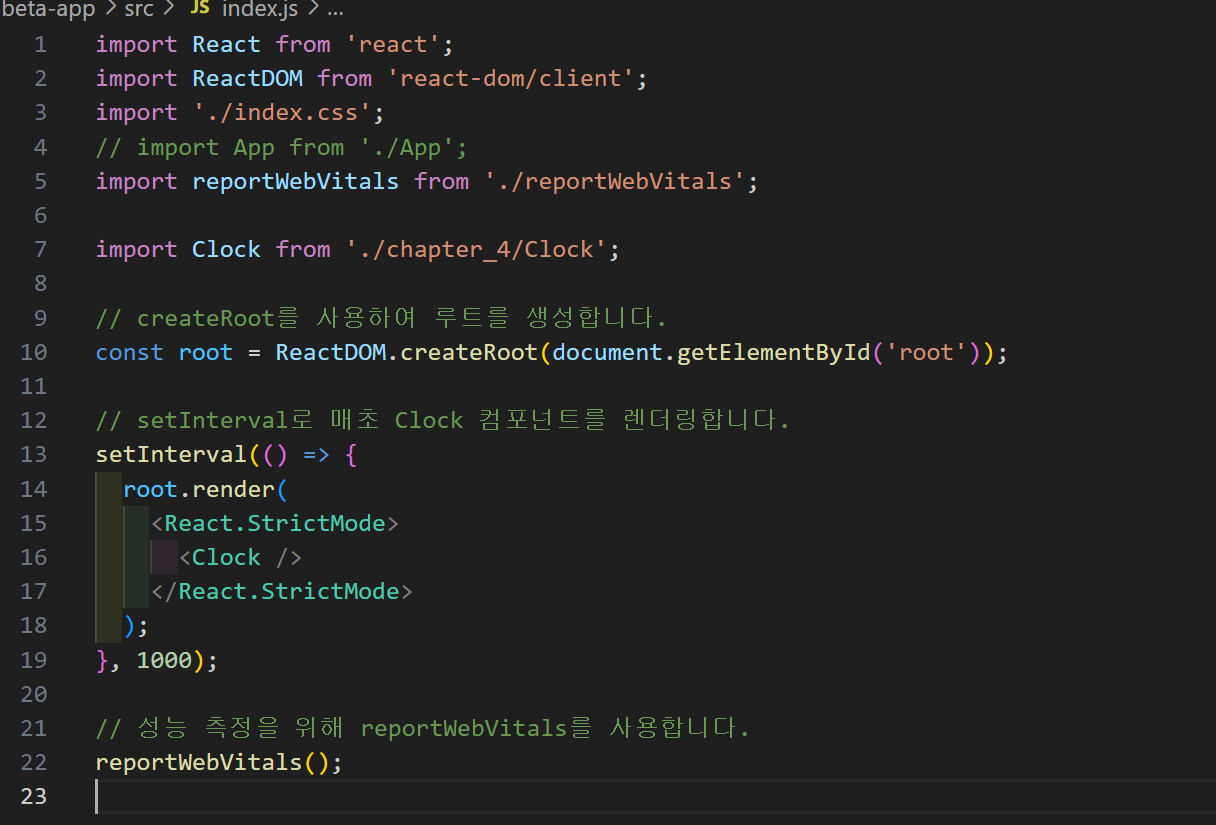
이게 오류가 나고 있는 문법인데... 문제는 "챗지피"에 의거하면
현재 코드를 보면, React 18에서 ReactDOM.createRoot를 사용하지 않고 ReactDOM.render를 사용하고 있기 때문에 오류가 발생하고 있습니다. ReactDOM.render는 React 18에서 제거되었고, 대신 ReactDOM.createRoot를 사용해야 합니다.
- 챗 지피티-
이게 맞다면 이미 제거된 문법을 나는 배우고 있다는 셈이 되는데... (리액트 v2가 2022년에 나왔다는 것을 생각해 본다면 호완성이나 문법 삭제는 일어날만하다.) 이건 꽤 타격이 가는 것 같다. (이 부분은 추가적으로 확인해야 할 듯)

이건 Clock.jsx 코드이다. 이 코드도 잘못된 코드이다. 챗 지피티가 컴포넌트 부분이 잘못된 거 같다고 한다.
간단하다 저기 Date부분에 toLocaleTimeString이 함수라서 '( )'을 추가해야 한다.
그래서 결국 수정했고, 정말 다행히도 잘 작동이 되었다.
수정된 코드
 |
 |
왼쪽이 수정된 코드. 오른쪽이 강의를 보고 따라한 코드이다. 이게 진짜로 그냥 버전 차이 (2022년과 2024년 문법이 달라짐) 때문에 오류가 뜬 것인지, 아님 강의에는 문제가 없으나 "단순히 내가 잘못 코드를 치고" 있어서 오류가 뜨는 것인지는 확인해야 할 듯하다. 후자라면 그냥 내가 잘못한 것이니 상관없지만... 전자라면...
달라진 문법을 배우는 셈.
이 부분이 제일 문제가 될 부분이다. 가능하다면 가장 최신 버전의 문법을 알려주는 강의를 들어야 할 것.
'FE > React' 카테고리의 다른 글
| React Spring(애니메이션 라이브러리) (0) | 2024.09.04 |
|---|---|
| 리액트에서 외부링크 열기 (0) | 2024.09.03 |
| 리액트 삽질...(타입 검사) (0) | 2024.08.25 |
| 처음 만난 리액트 V2 (로드맵) (0) | 2024.08.11 |
| 리액트 기초 (1) | 2024.08.03 |


