Shared State

Shared State이란?
공유되는 state를 말한다. 다르게 표현하면 state에 있는 데이터를 여러 개의 하위 컴포넌트에서 공통으로 사용된다고 말할 수 있다.
즉, 공통된 하위 컴포넌트가 상위 컴포넌트인 부모 컴포넌트의 state를 공유하여 쓴다.
하위 컴포넌트에서 State 공유하기

다음은 물의 끓음 온도를 표현해 주는 코드 예시다.
이를 기반으로 Shared State를 사용해보자.
참고로
Lifting State Up이란 하위 컴포넌트의 state를 공통 상위 컴포넌트로 올리는 것을 말한다.
코드를 전체적으로 구현하면 다음과 같을 것이다.

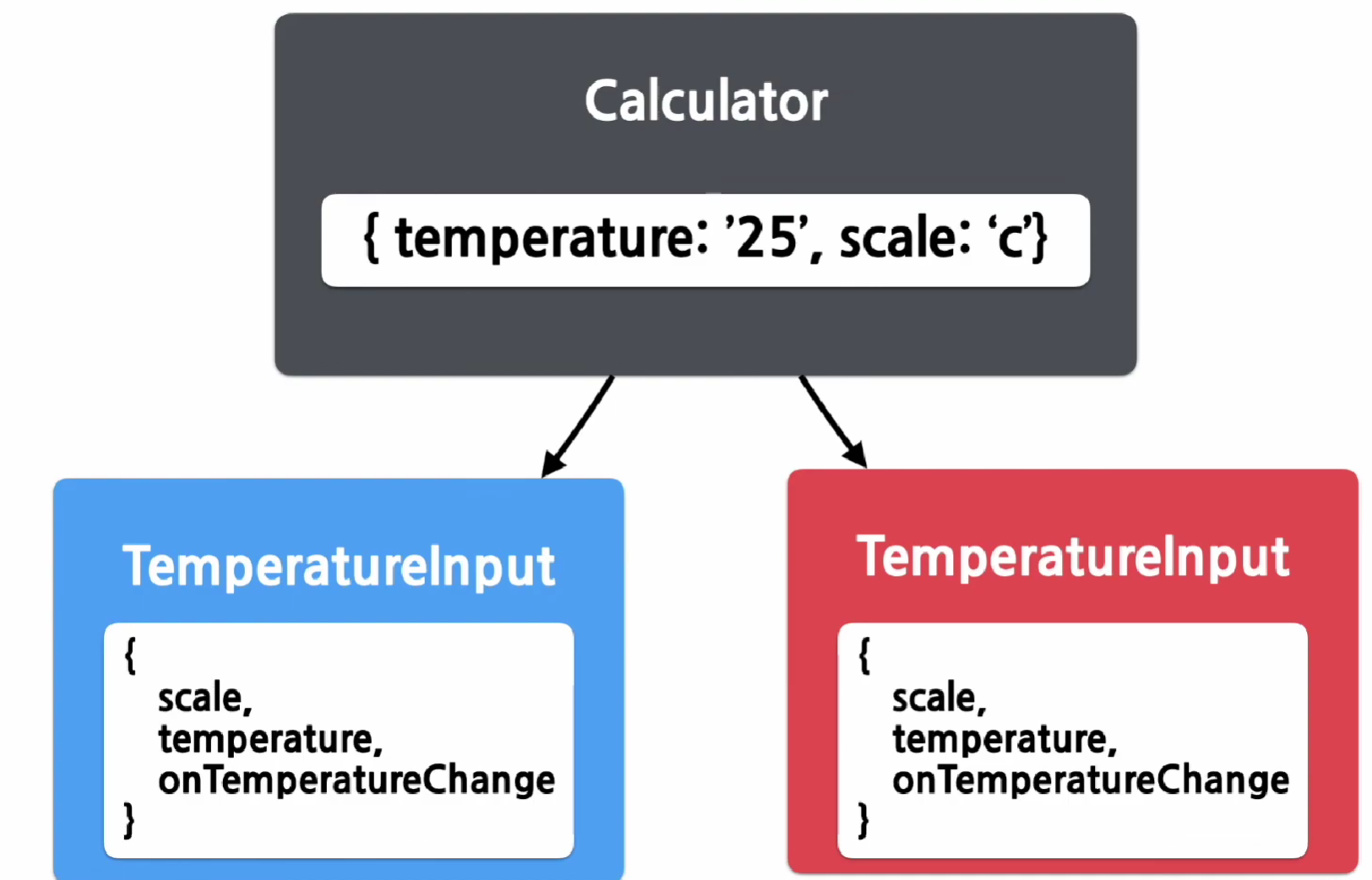
그림으로 표현하면 다음과 같다.

상위 컴포넌트 안에 값을 하위 컴포넌트가 받아서 공유한다. (온도는 25 , 스케일은 c)
(실습) 섭씨온도와 화씨온도 표시하기
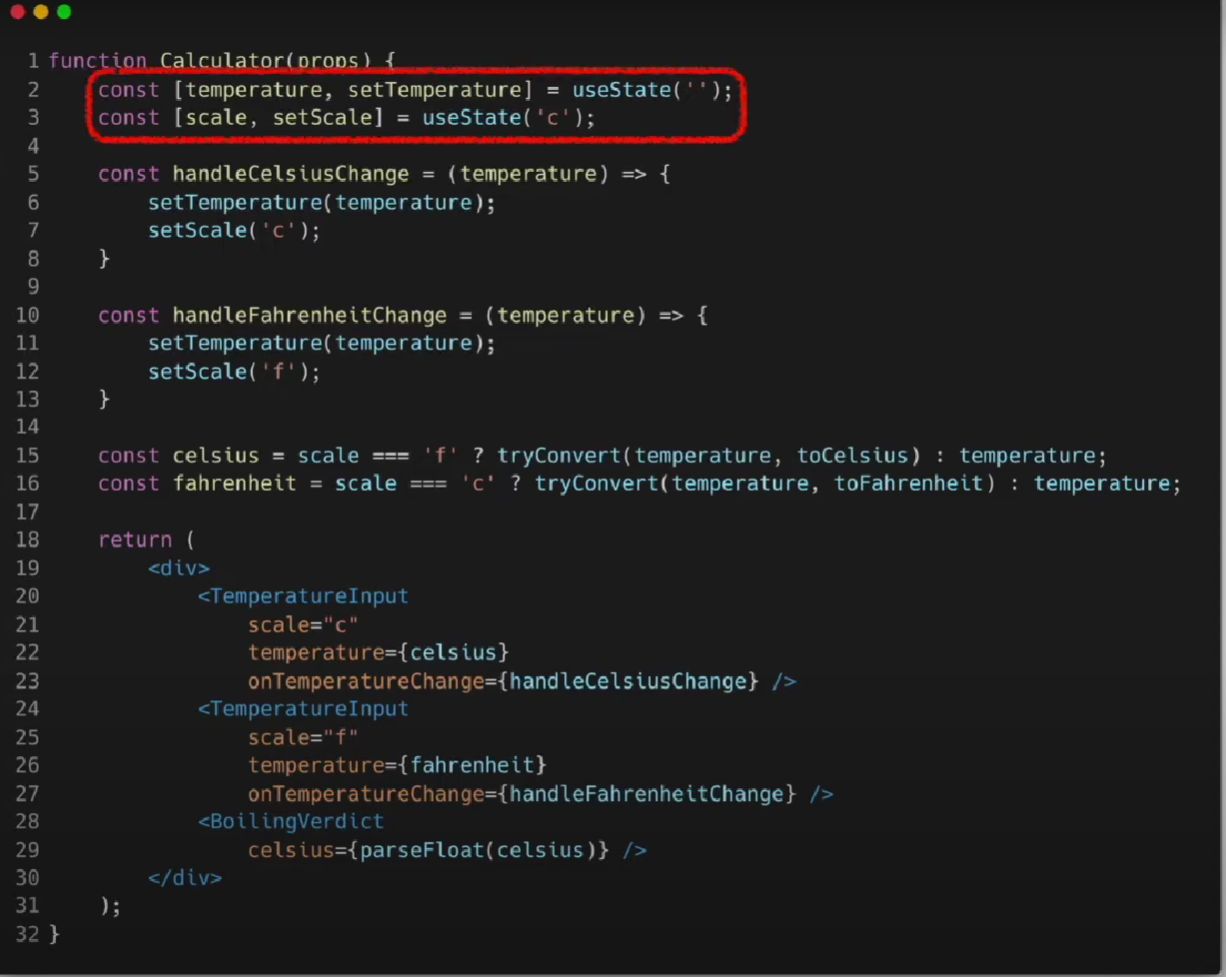
코드는 다음과 같다.
 |
 |
중요 포인트는 useState가 두 개라는 점이다. useState를 이용해서 배열에 존재하는 매개 변수를 서로 공유하게 만든다.
매개 변수를 서로 공유하기 때문에, 똑같은 컴포넌트를 쓰면서 코드를 재사용할 수 있게 된다.
하위 컴포넌트의 state를 상위 컴포넌트로 올리고 싶으면 props. ~~ 로 사용해 주면 된다.
코드가 복잡해서, 차근 차근 해석해야 한다.
화면은 이렇게 뜬다.


화씨가 250을 넘어가면 "물이 끓지 않습니다"에서 "물이 끓습니다"로 변한다.
공식
(32°F − 32) × 5/9 = 0°C
화씨와 섭씨 변환 공식은 위와 같다. 참고하자.
'카카오_구름 > 리액트' 카테고리의 다른 글
| 12. 리액트 Context (0) | 2024.08.20 |
|---|---|
| 11. 리액트 Composition vs Inheritance (2) | 2024.08.19 |
| 9. 리액트 Forms (0) | 2024.08.16 |
| 8. 리액트 List and Keys (2) | 2024.08.15 |
| 7. 리액트 Conditional Rendering (조건부 렌더링) (0) | 2024.08.14 |




