List와 Key
List < 목록. (리스트는 배열에서 쓰이는 자료구조다)

Key < 키. (고유의 "키" 즉. 고유의 값이다.) 리액트에선 아이템들을 구별하기 위해 쓰임.
여러 개의 Component 렌더링 하기
map 함수를 이용해서 여러 개의 컴포넌트를 렌더링 할 수 있다.
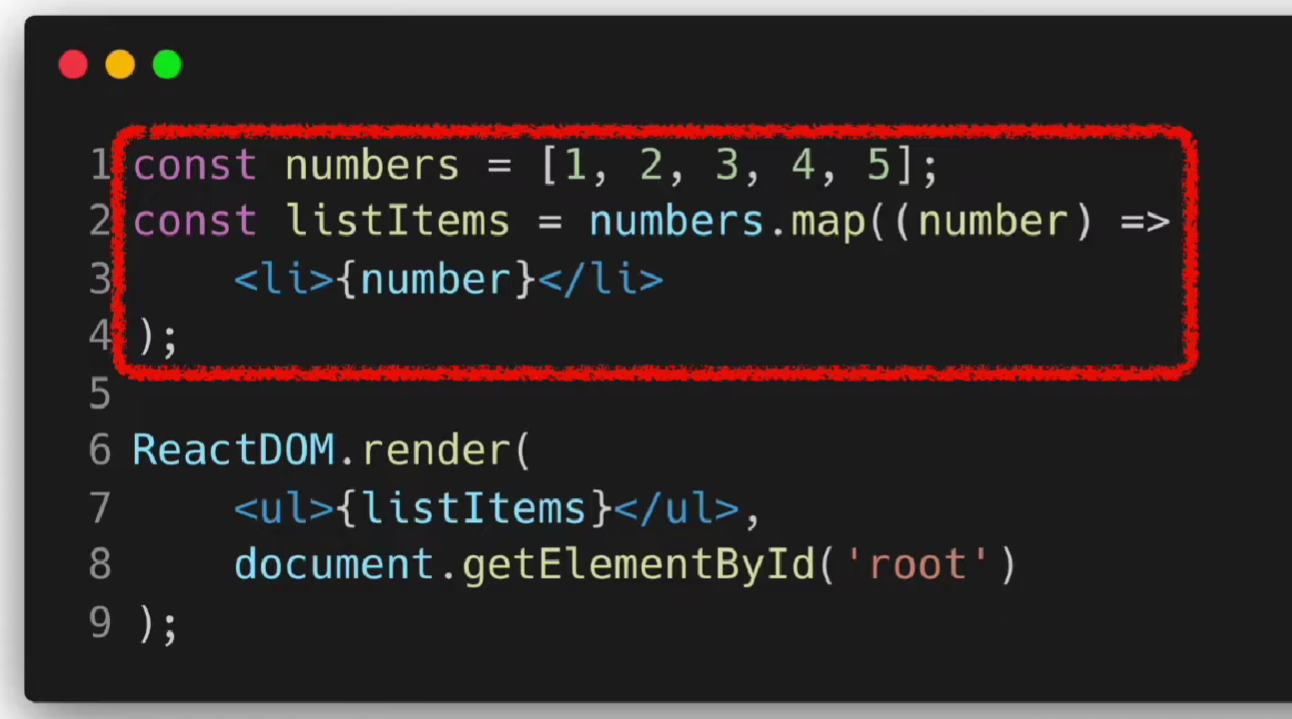
예시 코드 >

실제로 리액트에서는 다음과 같이 쓰일 수 있다.

List의 Key
Key < 키. (고유의 "키" 즉. 고유의 값이다.) 리액트에선 아이템들을 구별하기 위해 쓰인다.
키의 값은 같은 리스트에 있는 엘리먼트 사이에서만 고유한 값이면 된다.

사진으로 생각하자면 다음과 같을 것이다. 대학교로 치면, "학번" 자체가 같아도, 어차피 대학교가 다르니 상관없는 것처럼, key도 똑같다. 키는 두 개의 리스트에서 같아도 상관없다. 왜냐하면 리스트 자체가 다르기 때문이다.
키로 값 , 아이디 , 인덱스를 사용할 수 있다. 보통은 아이디로 키 값을 써준다.
또한 map함수 안에 있는 엘리먼트에는 꼭 키가 필요하다. 이 부분에서 꽤 많은 실수가 일어난다.
(실습) 리스트 만들기
코드는 다음과 같다.

(기억할지는 모르겠지만..)
예전에 따로 데이터를 별도로 빼서 저장하는 것을 해본 적이 있다. 그때에도 map함수를 썼는데, 뒤에서 배우기로 했었다.
지금이 딱 그 파트이다. students라는 별도의 리스트를 만들고, 이 리스트에 .map()함수를 이용해서 리스트를 가져온다.

npm start를 하면 다음과 같은 화면이 뜬다. 이때 경고창이 뜨는데, 이유는 따로 key값을 주지 않았기 때문이다.

id를 지정하고 이후 map 함수 안에 key값을 주었다. (흔히 쓰이는 방식임)
이후 다시 실행하면..

다음과 같이 깨끗하게 잘 뜬다.
결론
map 함수 잘 쓰이니깐 꼭 기억해주자.
그리고 고유의 key 값도 정의하자. 보통 값은 id로 많이 저장해 둔다.
'카카오_구름 > 리액트' 카테고리의 다른 글
| 10. 리액트 Lifting State Up (1) | 2024.08.17 |
|---|---|
| 9. 리액트 Forms (0) | 2024.08.16 |
| 7. 리액트 Conditional Rendering (조건부 렌더링) (0) | 2024.08.14 |
| 6. 리액트 Handling Events (0) | 2024.08.13 |
| 5. 리액트 Hooks (0) | 2024.08.12 |




