Form과 Controlled Component
Form과 Controlled Component이 무엇일까?
Form은 양식이라는 뜻이다. 보통 회원가입이나 체크 박스 등.. 사용자의 입력을 받을 수 있는 양식이다. 문법은 HTML 태그에서 form으로 써주면 된다.
Controlled Component은 통제 받는 컴포넌트이다. 통제는 당연히 리액트가 한다.

함수 컴포넌트는 useState를 이용해서 관리함.
예시 코드는 다음과 같다.

value를 정의하고 input 태그에 넣어준다. 이벤트 컨트롤도 비슷하게 실행한다.
Controlled Component을 이용해서 사용자의 입력을 직접적으로 제어할 수 있다.

예를 들어 입력값을 대문자로 바꾸는 컴포넌트를 만들고 싶다고 치자. 그럼 다음과 같은 코드를 작성하면 된다.
다양한 Forms
Textarea 태그.
여러 줄에 걸쳐 긴 테스트를 받기 위한 HTML 태그
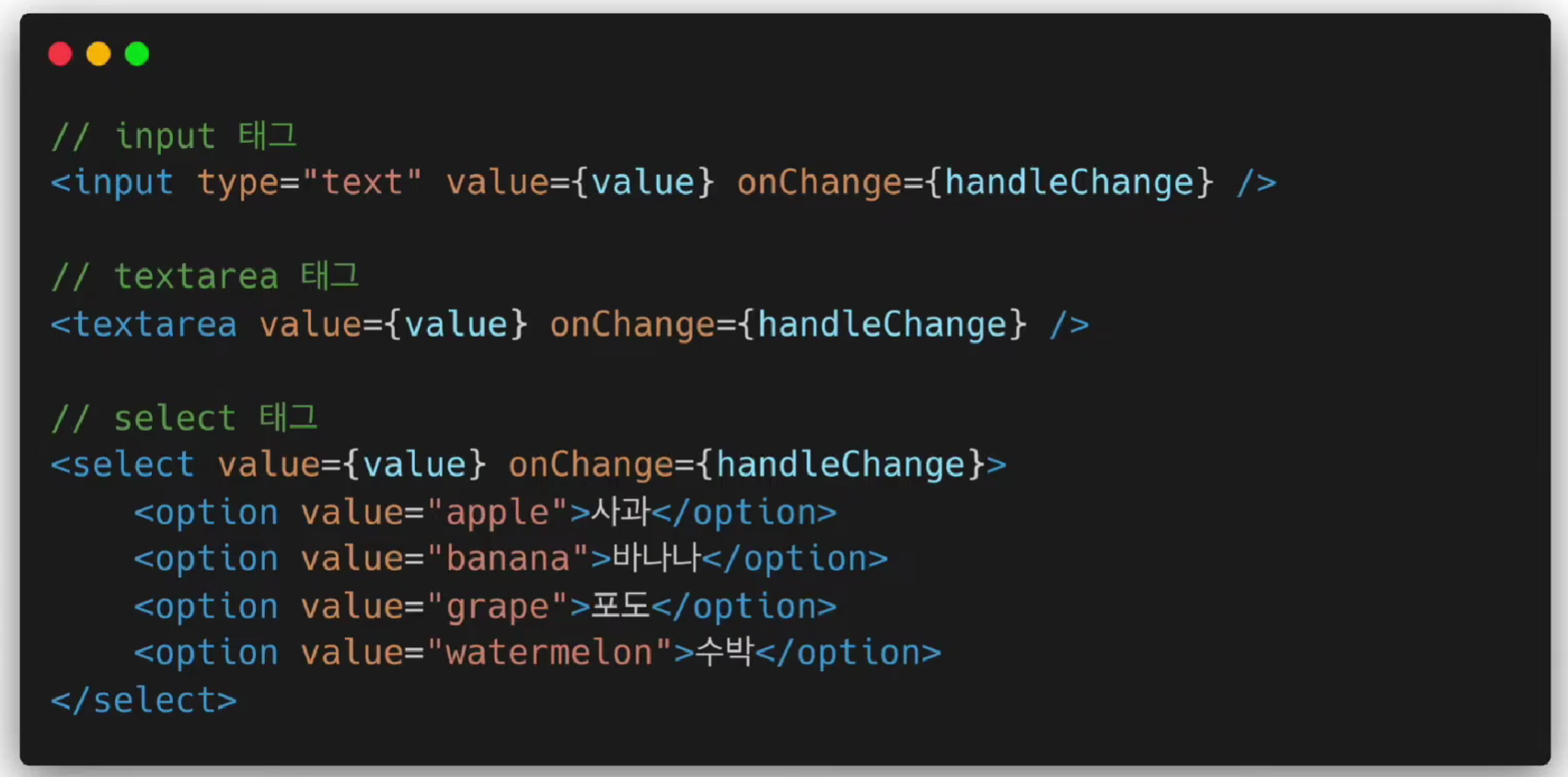
예시 코드 >

Select 태그.
Drop-down 목록을 보여주기 위한 HTML 태그
예시 코드 >

여러 개의 옵션도 선택이 가능하다.

앞서서 배운 것들을 정리하면 다음과 같은 리스트가 나올 것.

File input 태그.
디바이스의 저장 장치로부터 하나 또는 여러 개의 파일을 선택할 수 있게 해주는 HTML 태그.
예시 코드 >

이 컴포넌트는 UnControlled Component이다. 즉 리액트에 의해 값이 통제되지 않는 컴포넌트라는 뜻이다. (읽기 전용이어서)
지금까지는 하나의 input만 받았다. 여러 개의 input를 받고 싶다면 어떻게 해야 할까?
답은 여러 개의 state를 선언해서 각각의 입력에 대해 사용하면 되는 것이다.
예시 코드 >

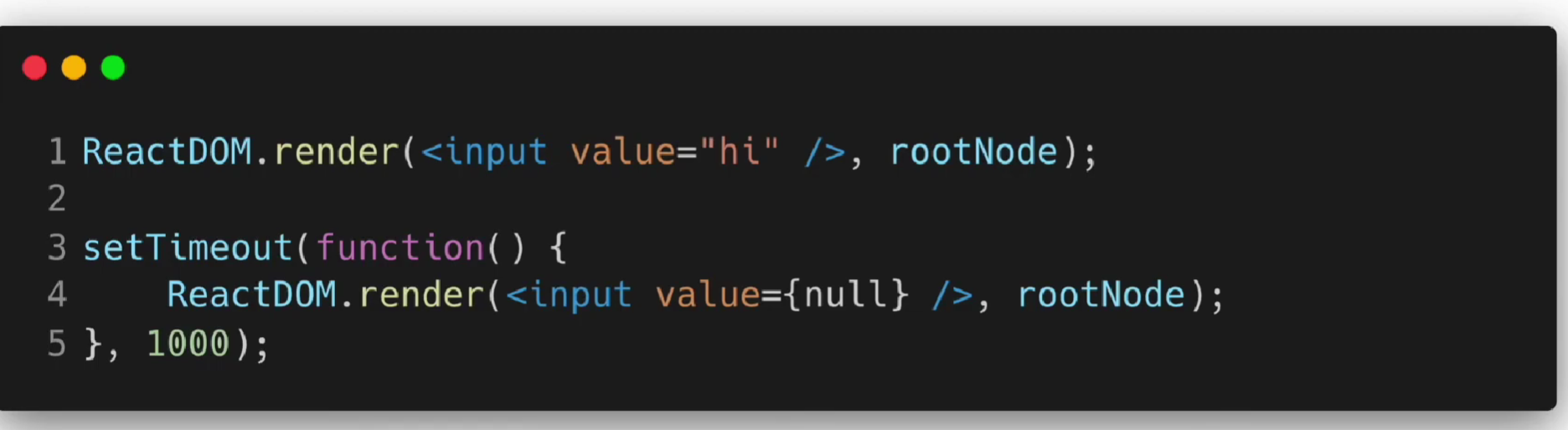
앞서서 제어 컴포넌트에 value prop를 넣으면 코드를 수정하지 않는 이상 정해진 값을 바꿀 수 없다고 하였다. 그러나 value prop를 넣되, 자유롭게 입력받고 싶다면 어떻게 해야 할까?
그때에는 Input Null value를 넣어주면 된다.

다음과 같이 코드를 짤 수 있다.
(실습) 사용자 정보 입력받기
form를 이용해서 사용자 정보를 입력받고 팝업창을 띄우는 실습을 해보자.
코드는 다음과 같다.

useState로 컴포넌트를 제어해 준다.
event.target.value는 useState에서의 배열 값에 있는 값을 타깃 한다.
초기 값을 세팅해 줬다면 이후 form를 정의해 준다. form은 handleSumit를 객체로 가지고 있다. handleSumit은 이름과 성별을 받으면 팝업창에 띄어준다.
input태그를 이용해서 사용자 정보를 받아준다. 이 태그를 label로 감싸준다. (html)
select 태그를 이용해서 남자 혹은 여자를 받아줄 수 있는 Drop-down 목록을 만들어준다. 이 select 태그를 label태그로 감싸준다. 이후 버튼을 달아준다.
모든 코드가 작성되었다면, npm start를 해 준다. 그럼 다음과 같이 웹브라우저가 열리게 된다.

select 태그는 보는 것처럼 여자 혹은 남자를 입력받게 해준다. select 태그로 여러 경우의 수를 입력받을 수 있다.
이후 제출을 누르면 팝업창이 뜨게 된다.
결론
form은 사용자의 입력을 받는 부분이다. 꼭 알아두어서 쓰자!
'카카오_구름 > 리액트' 카테고리의 다른 글
| 11. 리액트 Composition vs Inheritance (2) | 2024.08.19 |
|---|---|
| 10. 리액트 Lifting State Up (1) | 2024.08.17 |
| 8. 리액트 List and Keys (2) | 2024.08.15 |
| 7. 리액트 Conditional Rendering (조건부 렌더링) (0) | 2024.08.14 |
| 6. 리액트 Handling Events (0) | 2024.08.13 |




