리액트에서의 Components 그리고 Props
매우 매우 매우 중요한 개념이라고 한다.....
다시 말하지만, 리액트는 컴포넌트를 레고 조립하듯 코드를 작성한다. (컴포넌트 기반 언어) 이 작은 컴포넌트가 모여서 큰 컴포넌트가 모이고 이게 모여서 하나의 웹사이트 화면이 되어준다.

컴포넌트는 일종의 함수라고 생각하면 편한데, 입력은 props(프랍스)인 거고 출력은 리액트 엘리먼트인 셈. 컴포넌트만 있다면 붕어빵(엘리먼트)을 계속 찍어낼 수 있다! (실제로 컴포넌트 만들 때 "function"이라고 정의함)
Props(프랍스)가 무엇인가?
Props는 Prop의 복수형태를 뜻한다. 그리고 이건 리액트에서 "속성"이라는 뜻으로 사용된다.
그리고 이 속성은 리액트 컴포넌트의 속성을 뜻한다.

예시를 들어서 설명하자면 다음과 같은 그림이 된다. 컴포넌트가 붕어빵 틀이라면 프랍스는 "재료"가 되는 셈. 틀은 같지만 속도 다르고 색깔이 다른 것이다.
이번에는 "에어비엔비"를 예시로 들어보겠다.

컴포넌트에 속성을 결정하는 것이 프랍스인 것이다. 고로 프랍스는
컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 "객체"라고 정의할 수 있다.
Props의 특징 및 사용법
프랍스는 Read - only 즉 읽기만 하고, 값을 변경할 수는 없다는 특징이 있다.
쉽게 말하자면 모든 리액트 컴포넌트는 프랍스를 직접 바꿀 수 없으며 같은 프랍스에 대해서는 항상 같은 엘리먼트 결과 값이 나와야 한다는 것이다.
> 사용법

앞서서 JSX 문법을 한 번 배웠는데, Profile 이라는 컴포넌트 안에 객체 값들이 Props로 전달되며 Prop는

다음과 같은 자바스크립트 "객체"를 가지게 된다. (위의 viewCount는 JSX 문법에서 배운 자바스크립트의 변수를 담을 때의 중괄호 문법이다.)
컴포넌트 만들기
컴포넌트는 클래스 컴포넌트 , 함수 컴포넌트로 나뉜다. 그러나 시간이 지나고 발전하면서 함수 컴포넌트를 개선해서 쓰였고, 이 함수 컴포넌트를 개선하는 과정에서 "Hook"이라는 기술을 만들게 되었다. 이 부분은 뒤에서 배울 것이고, 대부분 리액트에서는 훅을 이용한다.
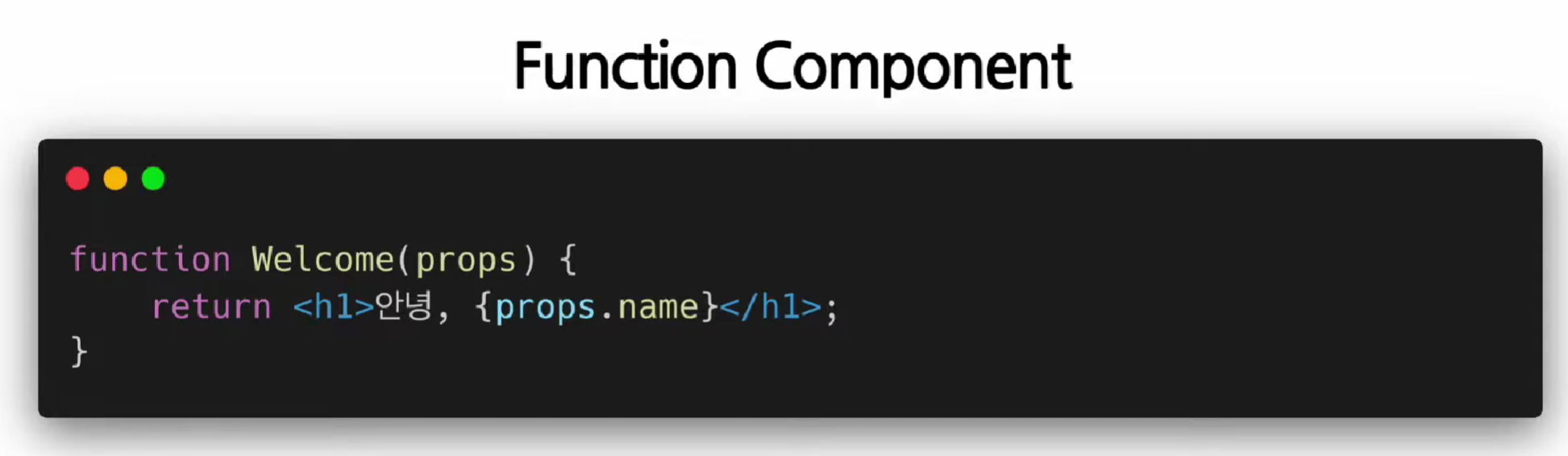
함수 컴포넌트 예제 코드 >

클래스 컴포넌트 예제 코드 >

아, 참고로 컴포넌트 이름은 "항상 대문자"로 시작해야 한다.
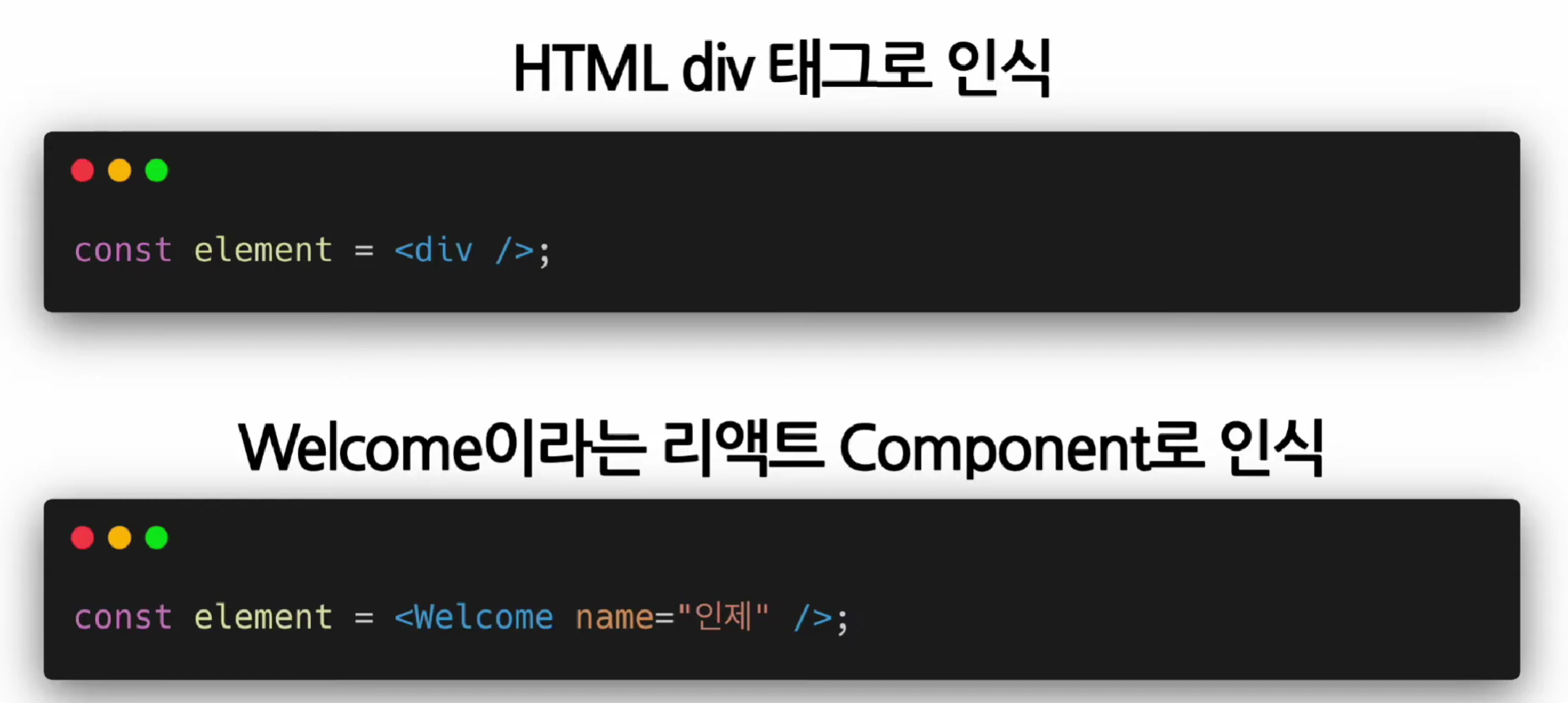
예저 코드 >

위의 코드는 dic 태그로 인식 (왜냐면 소문자로 시작하니깐) / 반대로 웰컴은 대문자로 시작한다. 이러면 리액트는 리액트 컴포넌트라고 인식한다. 소문자로 시작하게 만들 수는 있지만.... 진짜 웬만하면 대문자를 쓰자.

리액트 돔 렌더를 통해서 함수 컴포넌트에 "인제"라는 name 객체를 지니게 되고 이게 가상 돔을 거쳐서 실제 자바스크립트 돔으로 옮겨지게 된다. (렌더링) 그리고 이게 우리 웹 브자우저에 뜨게 된다.
컴포넌트 합성 그리고 추출
컴포넌트 안에 또 다른 컴포넌트를 사용할 수 있다. 그래서 복잡한 화면을 여러 개의 컴포넌트로 나누어서 구현 가능하다.
예제 코드 >

여기에서 앱 컴포넌트가 어떤 식으로 생겼는지 직관적으로 사진으로 보여주자면..

웰컴 컴포넌트가 3개가 있고, 프랍스는 다르다.
그리고 위에서는 합성을 했다면, 반대로 추출을 할 수 있는데, 이 과정으로 개발 속도를 증가 시킬 수 있다. 추출은 기존의 컴포넌트에서 새로운 컴포넌트 (함수)을 만들고 프랍스을 따로 "보편적인 이름"으로 정해준다.
이런 식으로 재사용이 가능한 컴포넌트가 많이 있을 수록 개발속도가 늘어나게 된다.
실습. 댓글 컴포넌트 만들기
역시 제일 중요한 것은 "실습"이다. 위에서는 전체적인 개념을 잡았다면 이를 기반으로 문법을 작성, 구현해 보자.
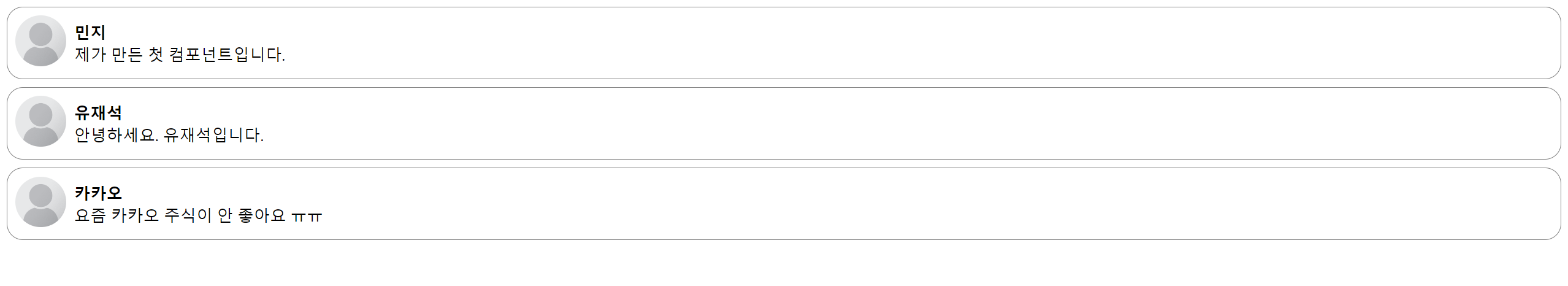
구현한 것은 일단 댓글 컴포넌트이다. 구현이 성공적이라면 웹 브라우저는 다음과 같이 뜬다.

이 상태에서 props를 추가해 주면 댓글이 계속해서 추가가 된다. 왜 그럴까? 간단하다. 컴포넌트라는 "틀"은 계속해서 똑같이 찍히고 그 안의 재료만 여러 개가 추가가 된 거기 때문이다.

커멧,jsx에는 css가 적용되어 있고, 댓글 이미지는 가져온 것이다. 중요한 것은 위에 제시한 코드이다.
이 코드는 map이라는 함수로 commet 데이터를 따로 별도의 객체로 분리한 것이다. map 함수는 10강에서 배울 것이니 그냥 이런 것이 있다고 넘어가면 된다. commet 데이터를 commets에 담았고, 이 안의 객체 값을 추가하고 바꾸면 된다.
최종 모습은

코딩에서 "재사용성"을 정말 중요하게 생각하는 만큼, 데이터를 별도로 "부품화"하는 것이 중요해 보인다.
지금까지의 개념을 정리하자면.
컴포넌트는 "붕어빵 틀"이며 프랍스는 "붕어빵 재료"인 것이다.
컴포넌트는 함수형 / 클래스형으로 나뉘고, 함수형을 더 발전시키면서 "훅"이라는 게 등장하였다.
컴포넌트는 "함수"라고 생각하면 편하다. 입력은 프랍스이고 출력은 리액트 엘리먼트인 것이다. 화면이 바뀌는 것은 그냥 새로운 엘리먼트를 달아주는 것이다.
리액트는 컴포넌트를 뼈대로 레고 조립하듯이 결합시키며 어디까지나 "자바스크립트"의 화면 구성을 더욱 편하게 만들어주는 라이브러리라는 점! (이건 곧 HTML / CSS / JavaScript 에도 연관성이 생긴다는 뜻이다.)
'카카오_구름 > 리액트' 카테고리의 다른 글
| 5. 리액트 Hooks (0) | 2024.08.12 |
|---|---|
| 4. 리액트 State and Lifecycle (1) | 2024.08.10 |
| 2. 리액트 Rendering Elements (2) | 2024.08.08 |
| 1. 리액트 JSX (2) | 2024.08.07 |
| 0. 리액트 소개 및 실습 (2) | 2024.08.06 |




