Rendering Elements 의 정의와 생김새

정의적으로 Elements 이란 어떤 물체를 이루는 성분을 뜻함. (리액트를 구성하는 요소 / 가장 작은 블록) 이건 곧 리액트에서 화면을 기술하는 요소이기도 하다.
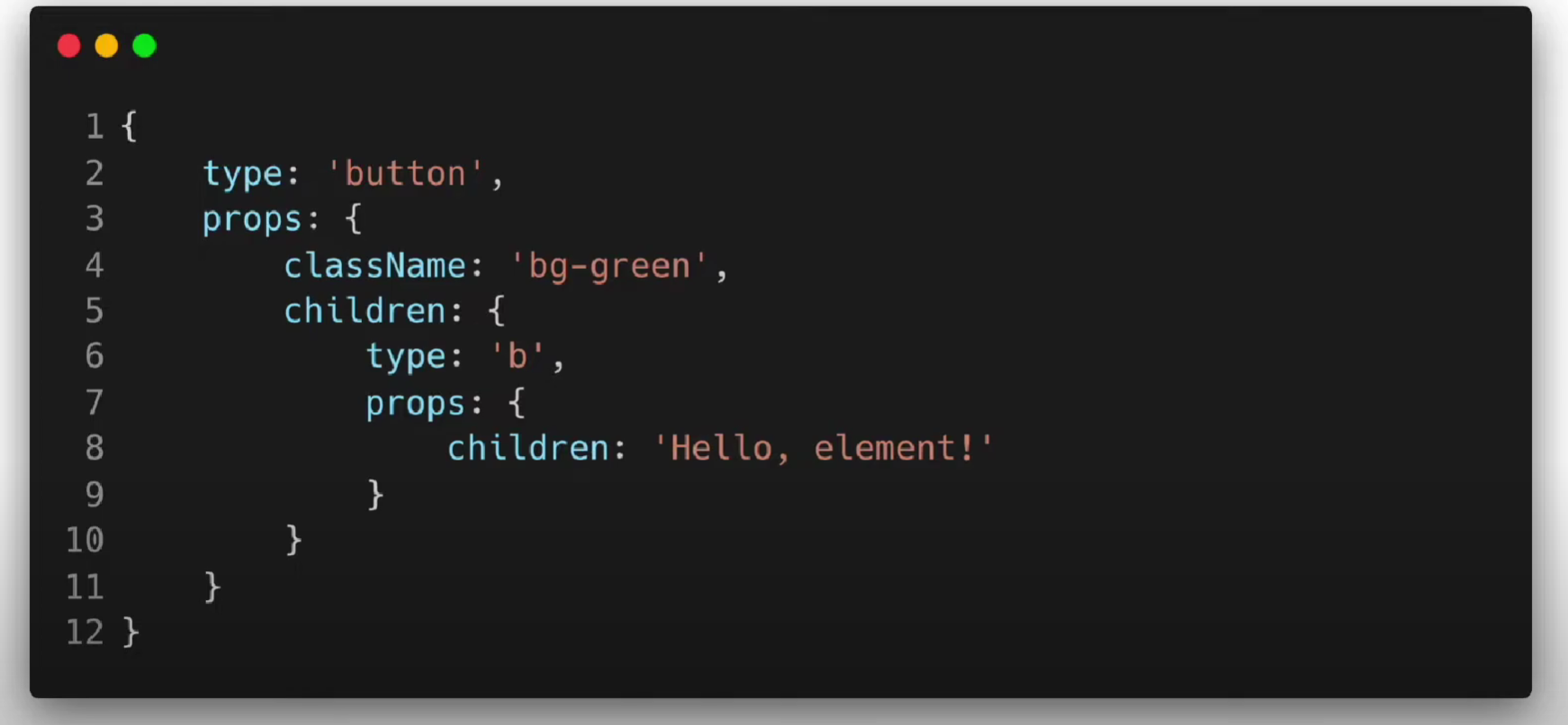
이때 리액트 Elements는 자바스크립트의 객체 형태로 존재한다.

잘 보면 자바스크립트 객체 같은 느낌이 들 것이다. (이름이 있고 값이 있다.)
(props는 뒤에서 배울 것)

순서대로 해석하자면 type을 기재하고 props 기제, 이후 자식 요소를 기재한다.
Elements의 특징 및 렌더링
Elements는 불변성을 가진다. (변하지 않는 성질) 즉, 한 번 생성된 Elements의 자식 요소나 attributes를 바꿀 수 없다는 뜻이다.
이때, 무언가 이상한 점을 느낄 수 있을 텐데....

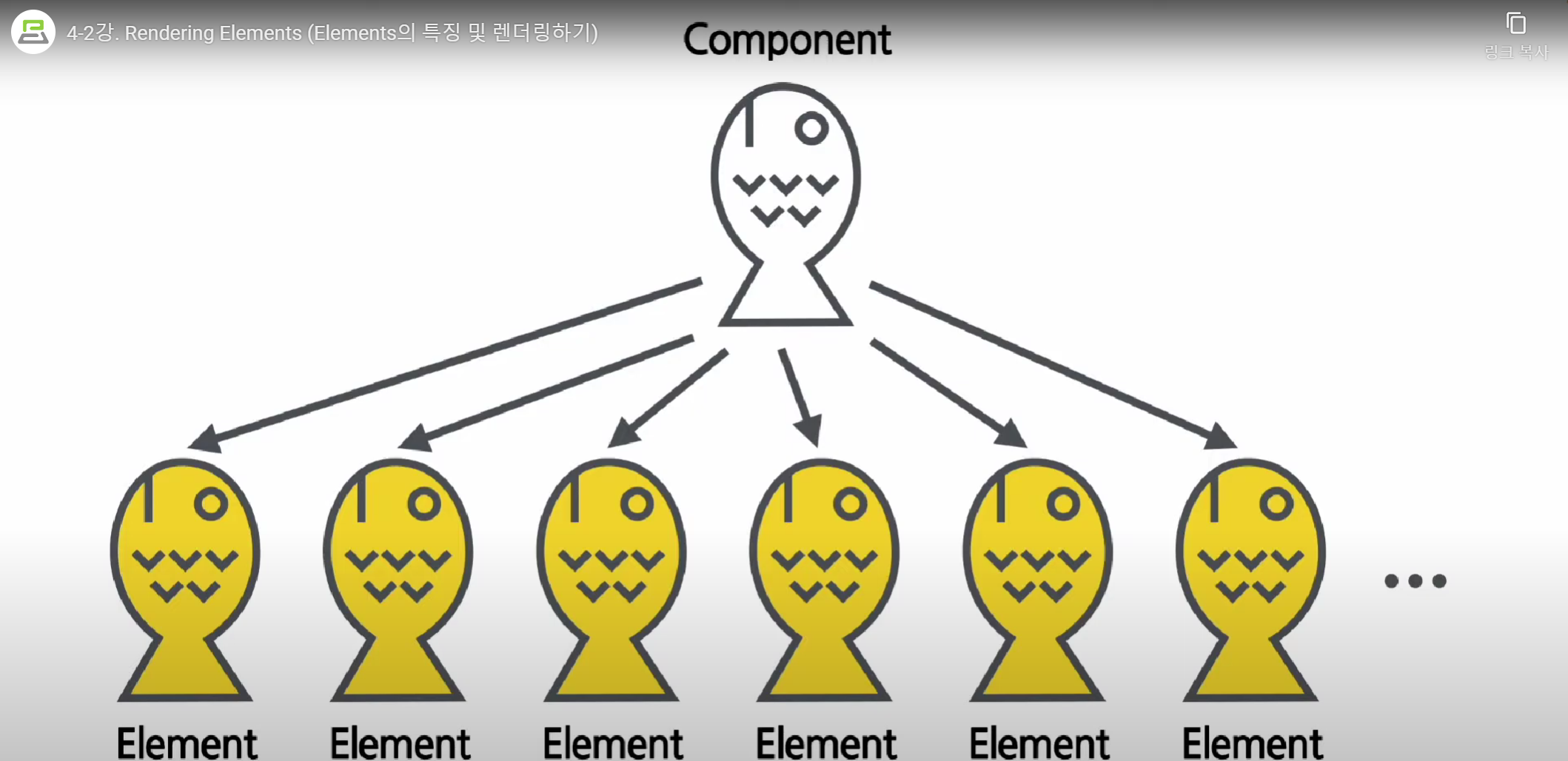
엘리먼트는 화면을 구성하는 것인데 "불변"하다니? 이게 뭔 말도 안 되냐고 생각할 수 있다. 이때 키포인트는 "생성한 이후"에 바꿀 수 없다는 것이다. 뒤에서 컴포넌트를 설명할 것이지만, 컴포넌트는 붕어빵 "틀"이라고 생각하면 편하며, 화살표는 에리먼트가 생성되는 "중"이고, "완성된 붕어빵"이 엘리먼트인 것이다. 당연히 완성된 붕어빵은 변하지 않는다. 엘리먼트도 똑같게 생각하면 편하다.
그러면 새로운 화면을 웹상에 표기하고 싶다면? 간단하다. 그냥 새로운 엘리먼트를 만들어서 기존 엘리먼트와 바꿔 치기를 하면 된다. 이건 리액트의 장점인 "빠른 랜더링"과도 연관성이 있다.

리액트는 Virtual DOM 방식 으로 돌아간다. 저기에서 원이 엘리먼트라고 생각하면 된다. 실제로 리액트를 사용하면 상태관리을 해야 하는데 그 논리가 이런 방식으로 돌아간다고 이해하고 있으면 된다.

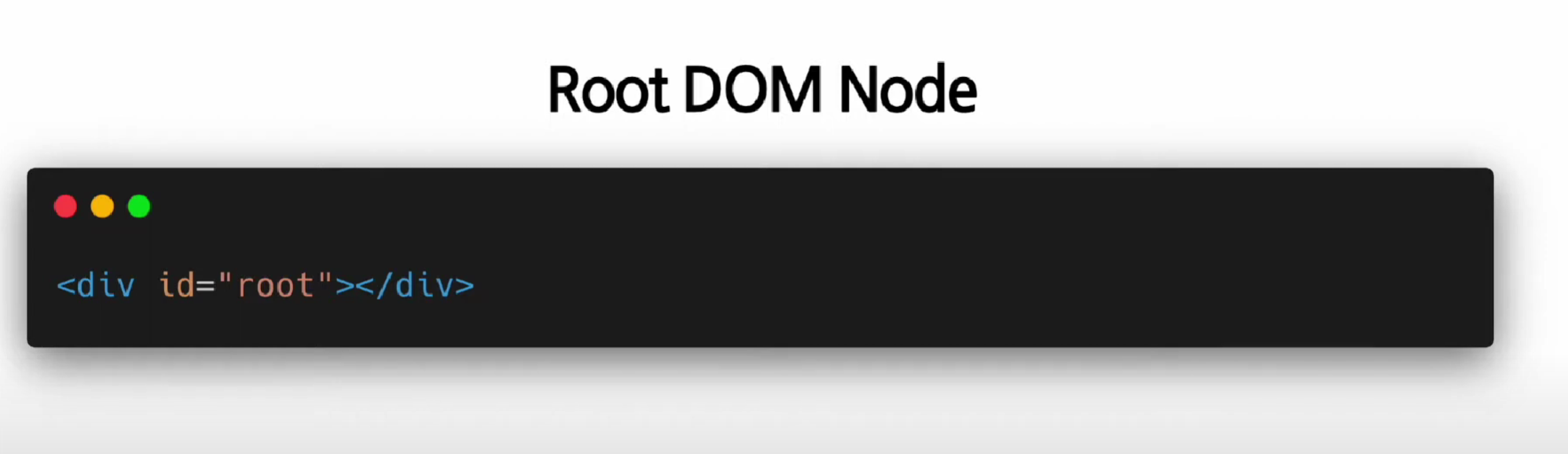
예시 코드이다. div 태그 인데, 안에 id가 루프인 태그이다. 엄청 간단한 코드이지만 모든 리액트 앱에 들어가는 아주 아주 중요한 코드이다. 이 코드를 Root DOM Node라고 불린다. div안에 엘리먼트가 돌아간다. 아까 Virtual DOM 최상단에 있는 원이 Root DOM Node이라고 보면 된다.

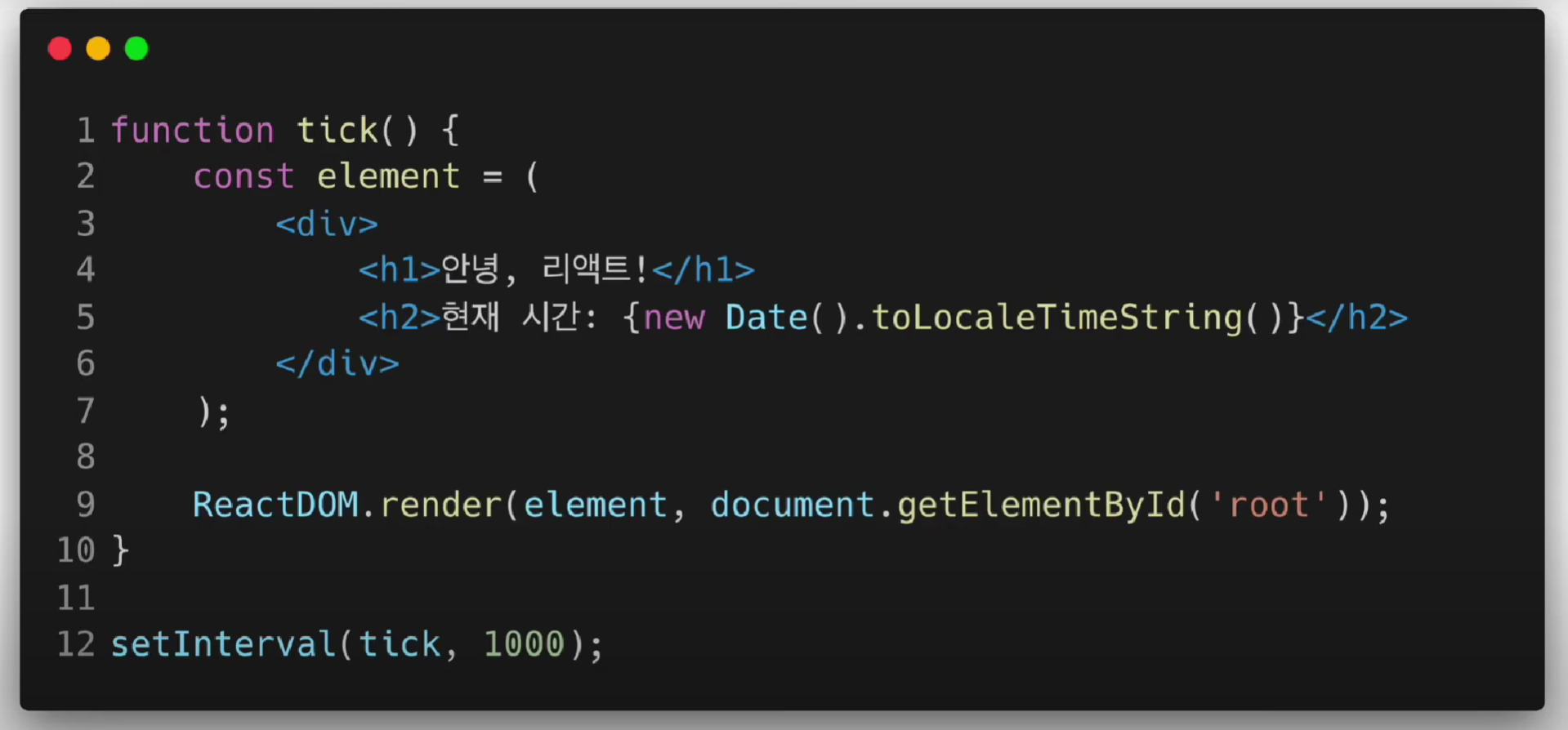
렌더링하는 과정의 코드이다. 리액트에서 렌더링이란 Virtual DOM에서 실제 웹브라우저의 DOM으로 옮겨가는 과정이라고 보면 된다. 이 과정이 빠를 수록 좋다. (옮겨가는 데이터가 많으면 렌더링이 더 오래 걸릴 것)
렌더링된 엘리먼트를 업데이트하고 싶다면?
다시 말하지만, 새로운 엘리먼트를 만들고 바꿔치기를 하면 된다.

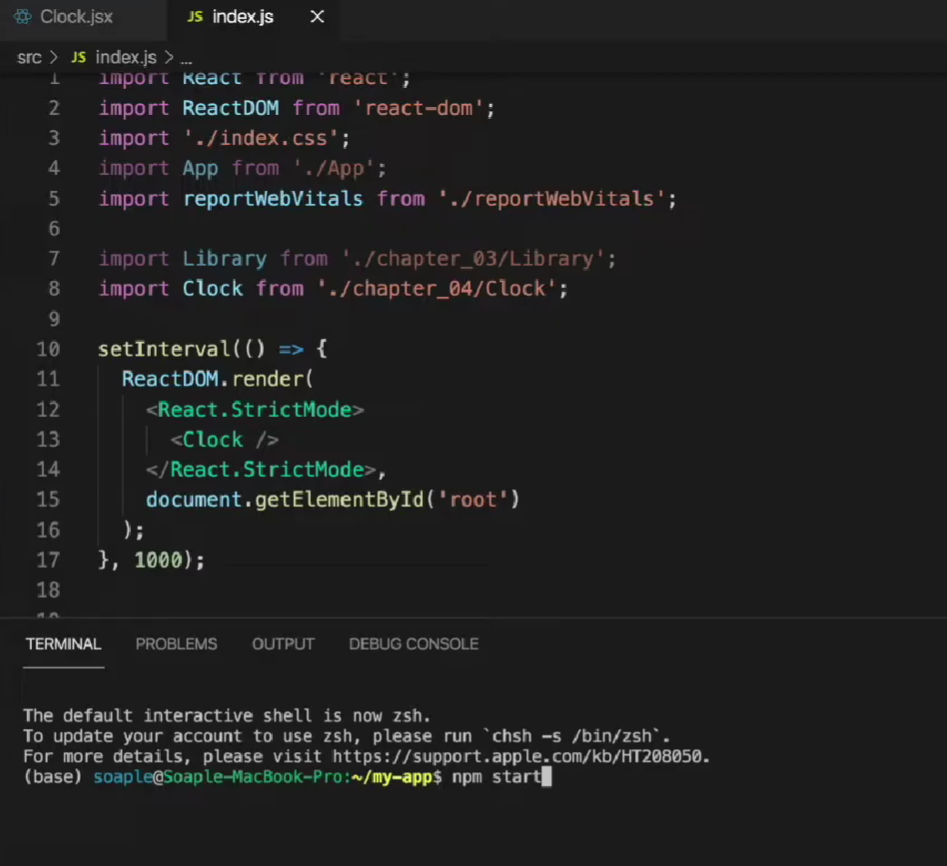
이 코드는 매 초 시간이 바뀌고 그걸 화면에 찍는 코드이다. tick이라는 함수를 정의 이 함수안에서 엘리먼트를 생성하며 setInterval 이라는 자바스크립트 함수를 써서 화면상에 찍는다.
실습. 시계 만들기

이후 npm start를 하면 매초 시간이 바뀌는 웹사이트가 나오게 된다.
엘리먼트는 리액트에서 중요한 개념이기에 꼭 기억해두자!
'카카오_구름 > 리액트' 카테고리의 다른 글
| 5. 리액트 Hooks (0) | 2024.08.12 |
|---|---|
| 4. 리액트 State and Lifecycle (1) | 2024.08.10 |
| 3. 리액트 Components and Props (1) | 2024.08.09 |
| 1. 리액트 JSX (2) | 2024.08.07 |
| 0. 리액트 소개 및 실습 (2) | 2024.08.06 |




