state는 중요하다.
-코딩 애플-
코딩에서 "이거 왜 쓰는 거예요? 이 개념은 무엇인가요?"에 대한 질문이 중요하다. 단순 코드 따라치기로는 코드를 해석할 수 없기 때문이다. state도 마찬가지이다. 이게 왜 쓰이는 거고 무엇인지, 개념을 설명할 수 있어야 한다.
State
정의로는 "상태"이다. 리액트에서는 컴포넌트의 변경 가능한 데이터라고 볼 수 있다. 그리고 state는 각각의 개발자가 함수 내에 따로 따로 정의한다.
이때 렌더링이나 데이터 흐름에 사용되는 값만 state에 포함해야 한다.
쉽게 말해서 State는 자바스크립트의 객체라고 여기면 된다.
예시 코드를 보자 >

저기 네모 박스를 친 부분이 state 코드이다. (이때 클래스 컴포넌트는 constructor(생성자)를 가지게 된다.)
다시 말하지만 state는 직접 수정하지 말아야 한다. 수정을 꼭 하고 싶다면 >

setState 함수를 이용해서 수정해야 한다.
Lifecycle
Lifecycle이란 생명주기를 뜻한다.

이 과정을 "업데이트한다"라고도 말할 수 있겠다.
리액트 컴포넌트도 사람처럼 생명주기가 있고, 출생해서 쭉 살아가다 사망하는 것과 같은 이치다.
결국, 컴포넌트는 계속 존재하는 것이 아니라 시간의 흐름에 따라 생성되고 업데이트되다가 사라지는 것이다.
실습
실제로 state를 써보자.
다음은 예시 코드다.

박스 표시되어있는 코드는 1초마다 미리 만들어둔 알림 데이터를 가져와서 업데이트 되어있다. state를 업데이트하려면 setState 함수를 설정해야 한다.

이후 npm start를 하면 다음과 같이 웹브라우저가 뜨게 된다. 처음엔 아무것도 안 뜨지만, 매 1초마다 엘리먼트가 생성되게 화면으로 작성된다.
리액트 디벨롭 도구 사용
리액트 디벨롭 도구를 이용하면 편하게 state를 개발자 도구로 볼 수 있다.

실제로 생명주기는 잘 쓰이지는 않지만, 일련의 컴포넌트 흐름을 위해서 알고 있으면 좋다.
 |
 |
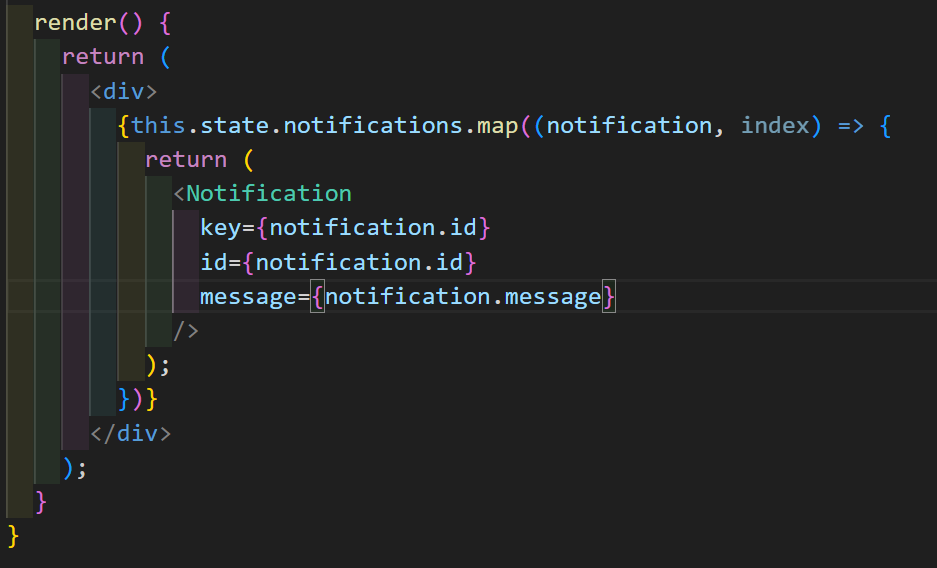
원래 메시지만 있다가 id를 추가해 줬다. id로 각각의 key 값을 구별하기 위함이다. 이후 Notification 부분의 태그에 key를 추가하였다.
화면상에서는 바뀐 게 없으나, 호출에서 key 값이 추가되었다.
정리하며..
state는 리액트에서 중요한 개념이다. 꼭 이해하고 있어야 한다.
반복 습득해서 머릿속에 남겨두자!
https://youtu.be/fE4t2Ovgp-0?si=u612XVJW5zOQww5a
'카카오_구름 > 리액트' 카테고리의 다른 글
| 6. 리액트 Handling Events (0) | 2024.08.13 |
|---|---|
| 5. 리액트 Hooks (0) | 2024.08.12 |
| 3. 리액트 Components and Props (1) | 2024.08.09 |
| 2. 리액트 Rendering Elements (2) | 2024.08.08 |
| 1. 리액트 JSX (2) | 2024.08.07 |




