Handling Events
이벤트란 "사건"이다. 예를 들어 사용자가 특정 버튼을 클릭한 "사건"을 말할 수 있다. 이런 것을 이벤트라고 볼 수 있다. 이런 이벤트를 처리하는 것을 "이벤트 핸들링"이라고 부른다.
예시 코드는 다음과 같다.

컴퓨터 프로그래밍에서는 "카멜" 표기법을 흔히 쓰인다.
이벤트 헨들러
사건을 처리하는 함수 (핸들링 함수)
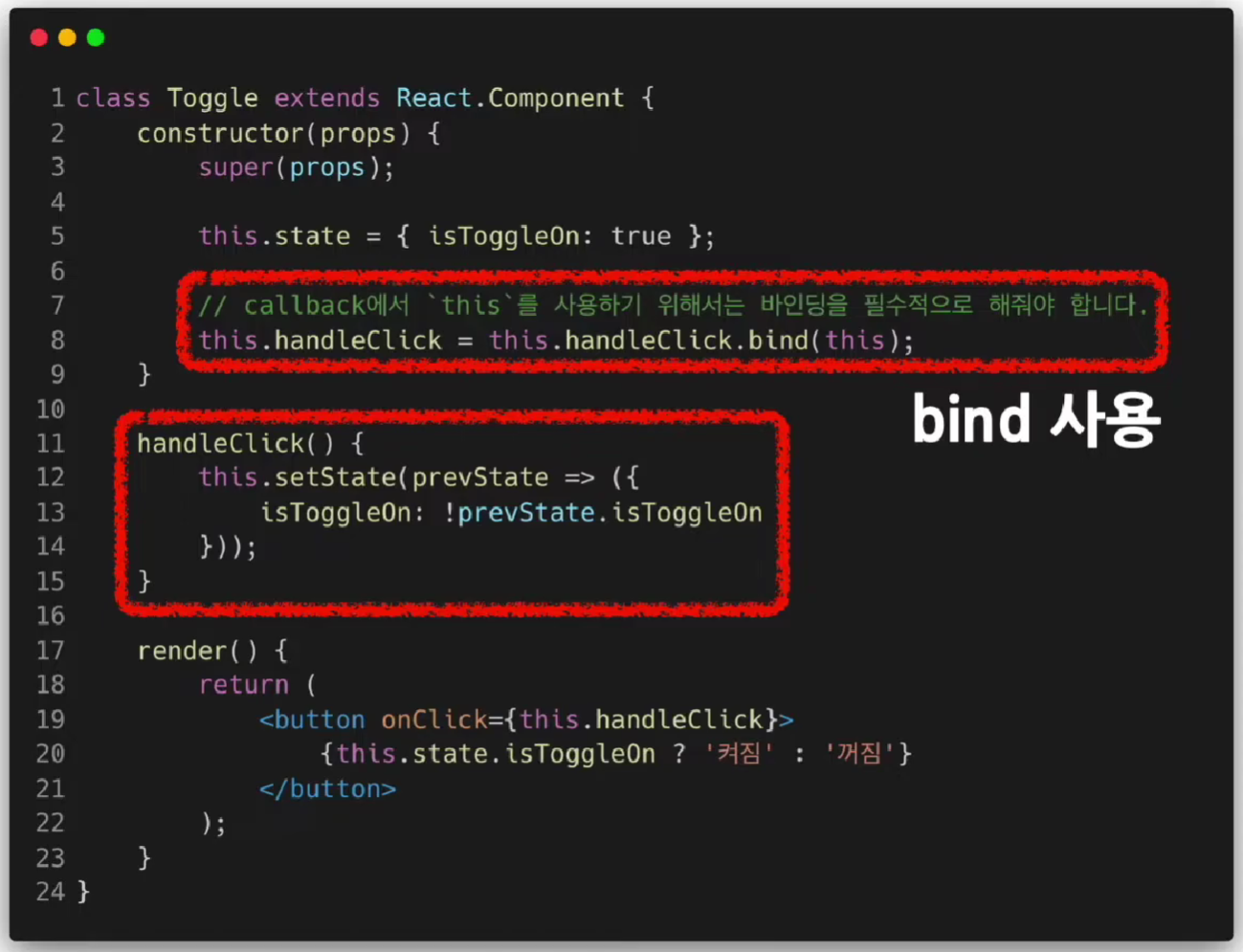
예시 코드 >

어차피 이젠 클래스 컴포넌트가 없어서 "이런게 있구나"하고 넘어가면 된다. (bind)
이벤트 다루기
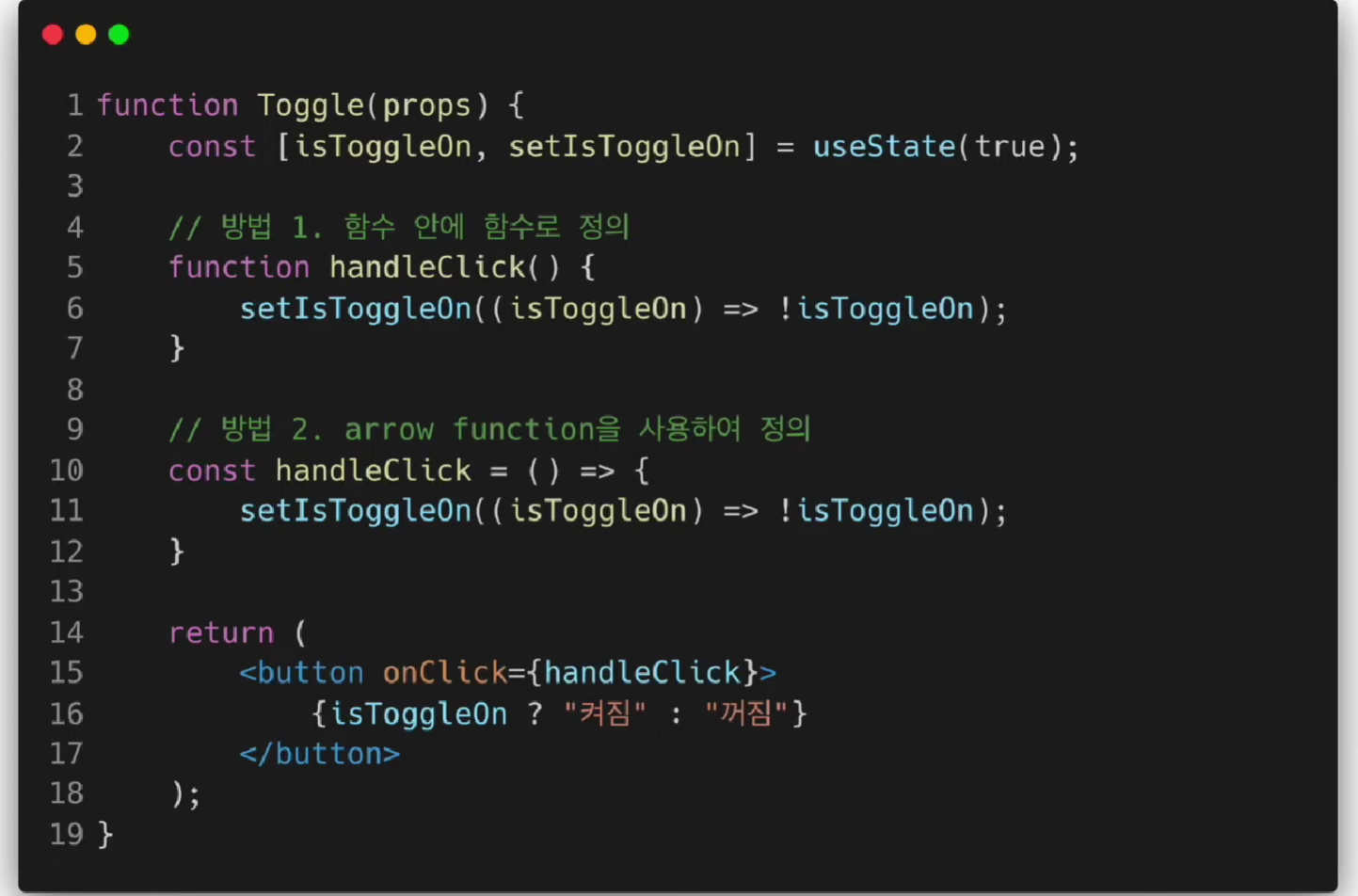
이벤트는 다음과 같이 다룬다.

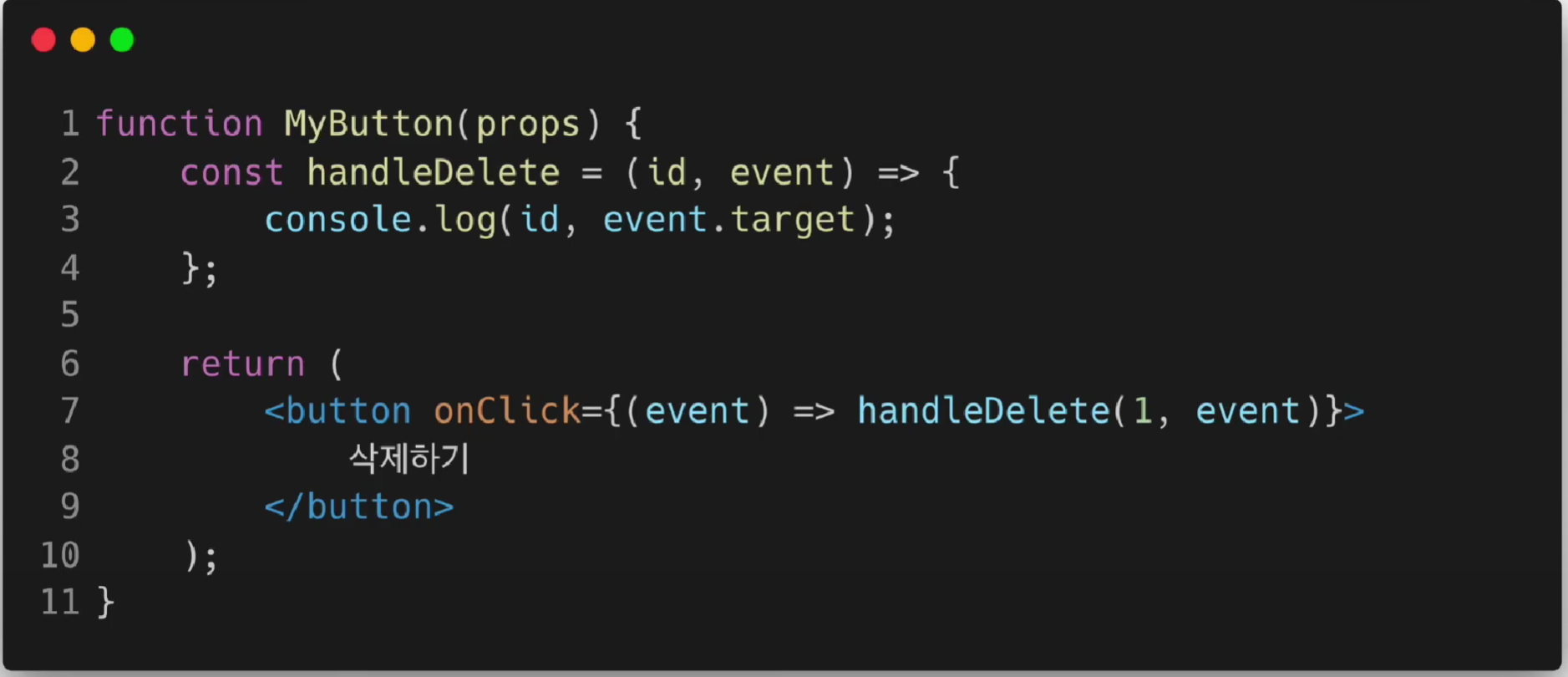
함수형 컴포넌트에서 "매개변수"를 컨트롤하는 코드는 다음과 같다.

매개변수의 순서는 바꾸어도 상관 없다.
(실습) 클릭 이벤트 처리하기
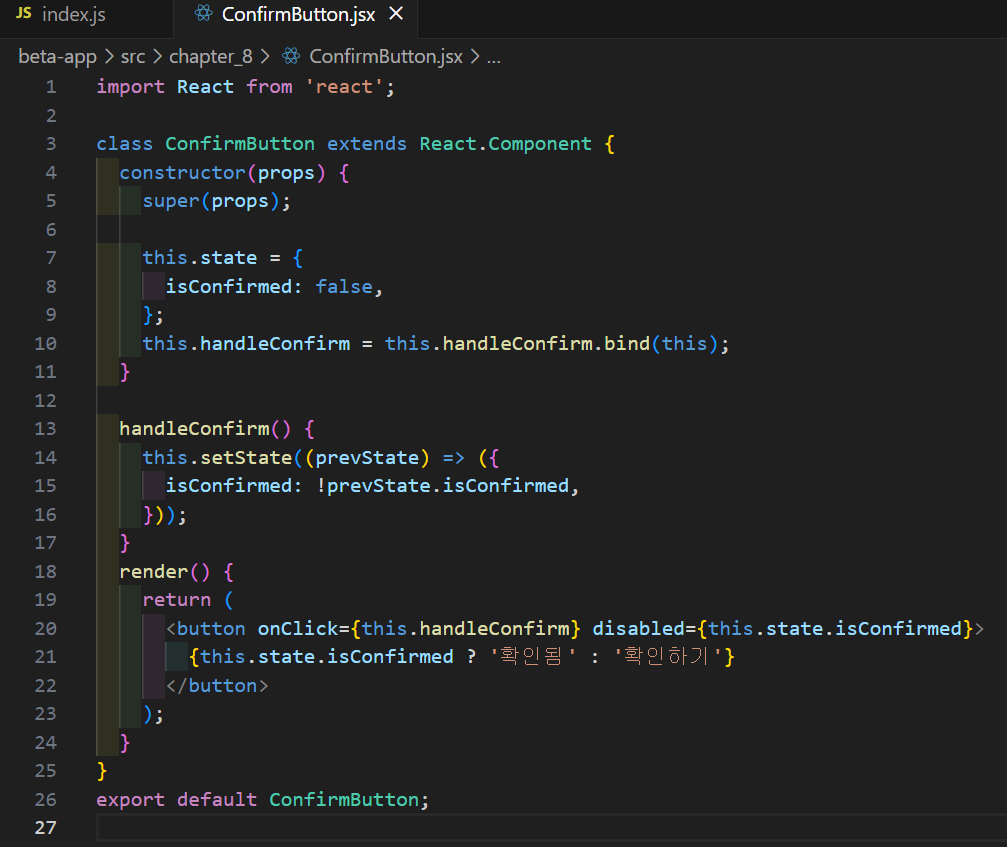
먼저 바인드를 이용한 클래스 컴포넌트에서의 클릭 이벤트 코드이다

코드는 다음과 같다.
처음 isConfirmed 값은 false이다. 이때 this.state 문법을 쓰고 있음을 알 수 있다.
코드를 작성하고 npm start를 하면 다음과 같이 화면 구성이 이루어진다.

확인하기 버튼이 나오고, 이후 클릭하면 "확인함"으로 뜬다. 삼항 연산자에서 초기값이 false 상태로 미리 세팅했기 때문.
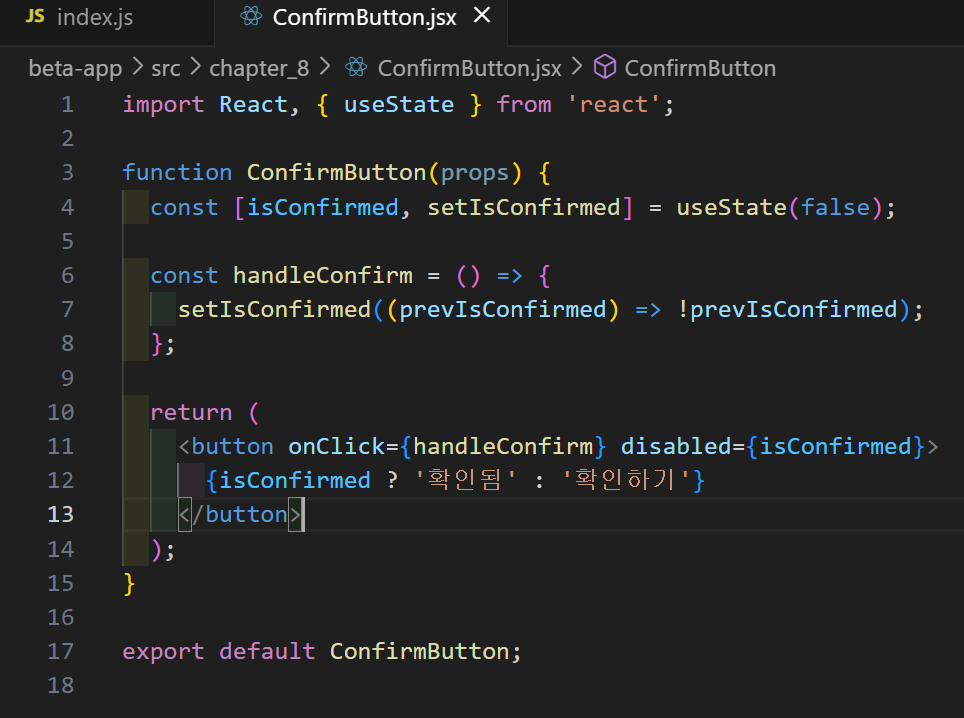
그다음, 이제는 "함수형 컴포넌트"를 만들어 볼 것이다. 다시 말하지만 클래스 컴포넌트는 이제 거의 안 쓰이기에 앞으로 나올 코드를 잘 기억해야 한다.

확실히 코드가 간략해졌다. 함수형 컴포넌트의 약점을 "훅"으로 잡았기에, 사실상 함수형 컴포넌트는 무적이 된 것이다.
아, 기능은 앞에 클래스 컴포넌트와 동일하다. (화면도 똑같이 나옴)
'카카오_구름 > 리액트' 카테고리의 다른 글
| 8. 리액트 List and Keys (2) | 2024.08.15 |
|---|---|
| 7. 리액트 Conditional Rendering (조건부 렌더링) (0) | 2024.08.14 |
| 5. 리액트 Hooks (0) | 2024.08.12 |
| 4. 리액트 State and Lifecycle (1) | 2024.08.10 |
| 3. 리액트 Components and Props (1) | 2024.08.09 |




