Conditional Rendering의 정의와 Inline Conditions
Conditional Rendering이 무엇인가?
"조건에 따른 렌더링" 즉, "조건부 렌더링"이라고 불린다. 여기서 조건은 "if"문이다.
예를 들어 True이면 버튼을 띄우고 아니면 버튼을 안 띄우는 것. 이런 것들을 조건부 렌더링이라고 부른다.
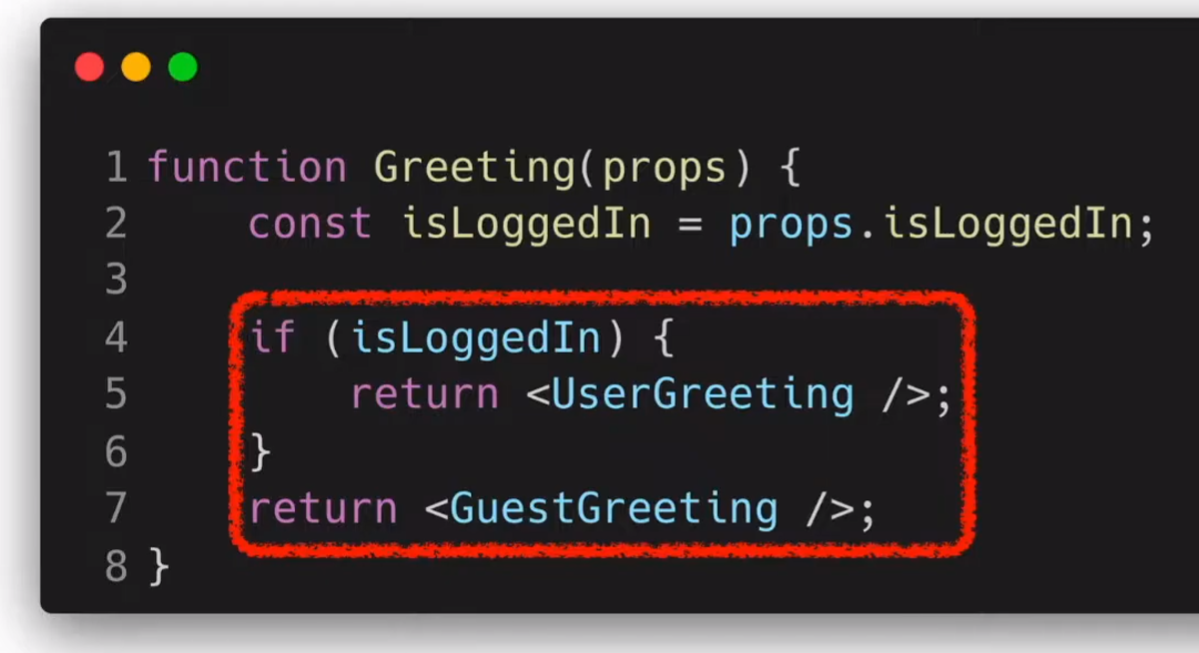
예를 들어 코드는 다음과 같을 것이다.

이에 기반, "Boolean" 자료형이 있다. 불린 자료형엔 "진실" / "거짓"이 있는데 리액트에서는 falsy 값이 또 있다. 이건 false는 아니지만 false로 여겨지는 값이다. (???) 마찬가지로 truthy라는 것도 있다.

예를 들어서 저렇게 표현이 가능하다.
엘리먼트
엘리먼트를 변수처럼 취급할 수 있다. 이것을 Element Variables라고 부른다.
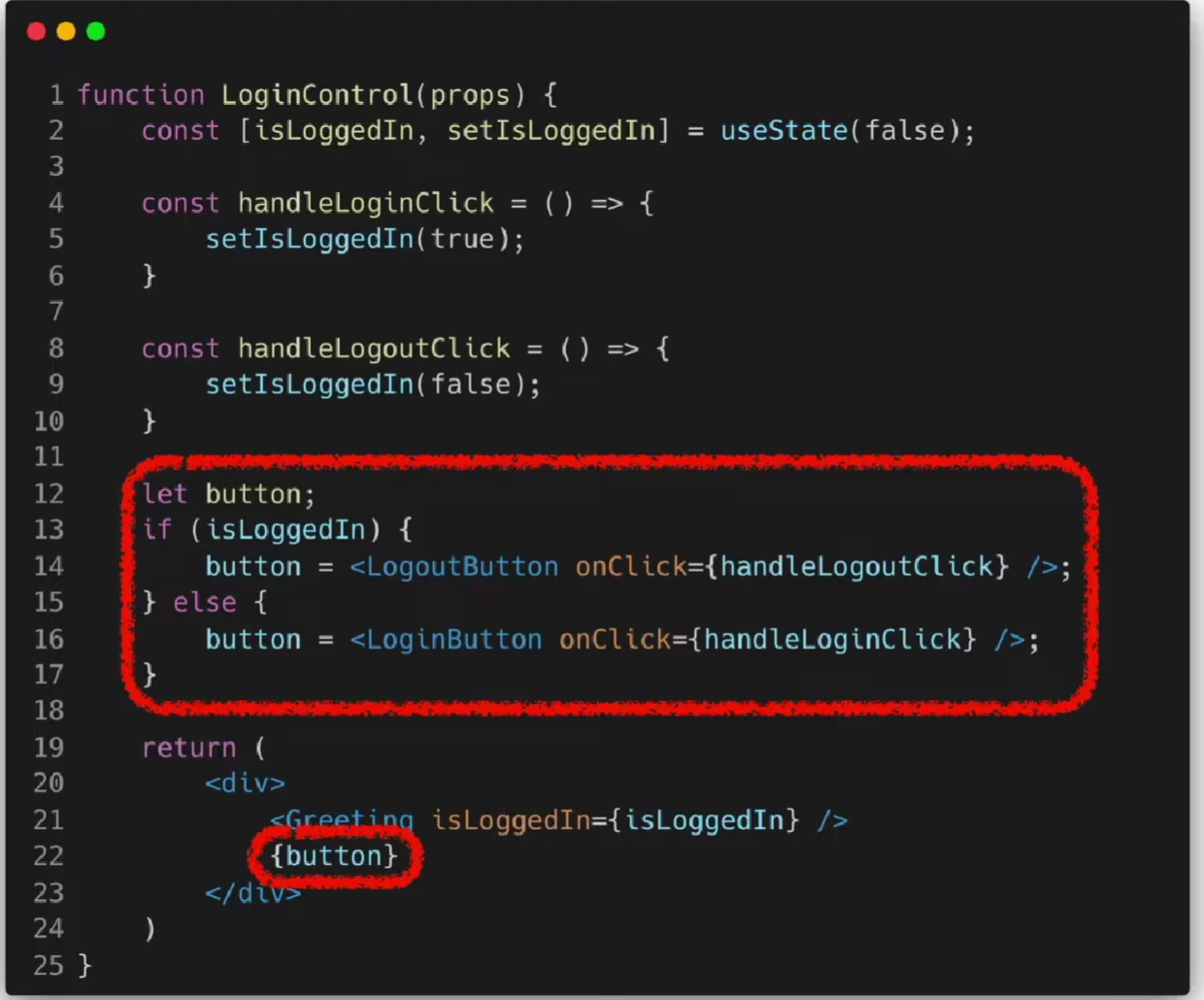
예시 코드는 다음과 같다.

Inline Conditions
위의 Element Variables을 좀 더 쉽게 만드는 것이 Inline Conditions 이다.
인라인 컨디션은 조건문을 코드 안에 집어넣는 행위이다. 조건문은 두 가지가 존재한다.
하나는 " && " 문법을 써서 조건문을 분별한다. (조건문처럼 "단축 평가"를 한다)
예시 코드 >

&& 조건문을 충족하면 네모 체크한 부분이 화면에 렌더링 된다.
나머지는 " ? " 연산자를 써서 조건문을 분별한다. 아까 위에는 한 가지 경우만 보았지만, 이 경우는 여러 경우를 파악할 수 있다. 프로그래밍 언어에서 "삼항 연산자"와 똑같이 생각하자.
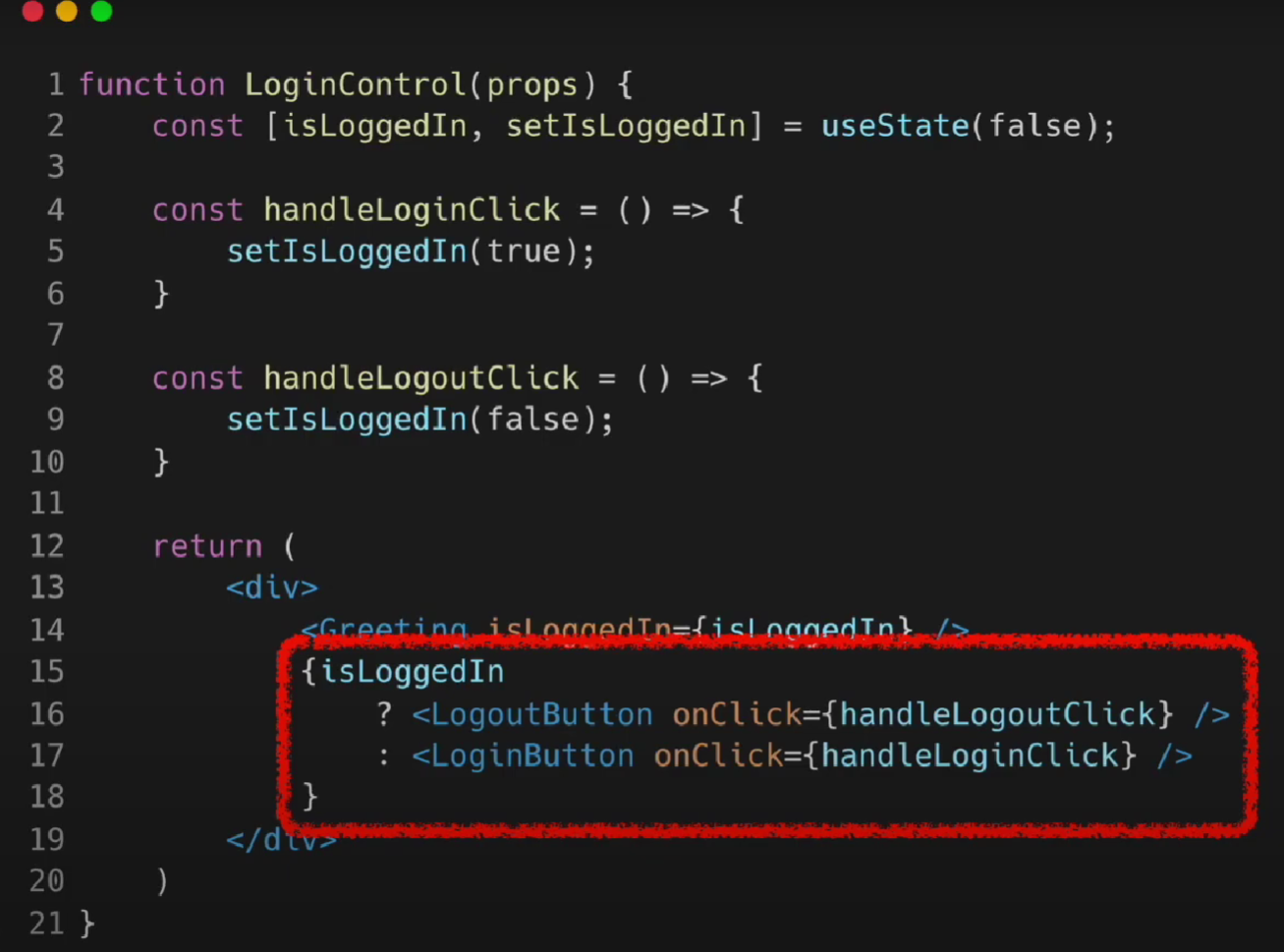
예시 코드 >

isLoggedIn이 진실이면 로그아웃이 콜 되고, 거짓이면 로그인이 콜 된다.
컴포넌트 렌더링 막기
컴포넌트의 렌더링을 막을 수 있다.
방법은 심플하다. "Null"을 리턴하면 된다.
예시 코드 >

네모 친 부분이 Null을 리턴하는 실제 코드이다.
(실습) 로그인 여부를 나타내는 툴바 만들기
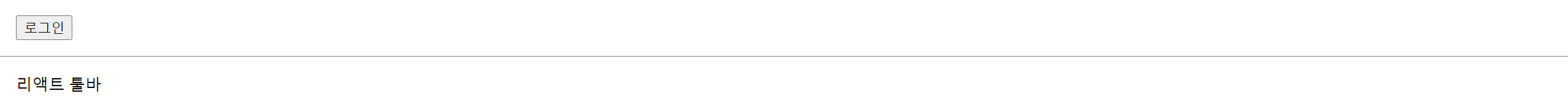
먼저 완성된 모습은 다음과 같다.


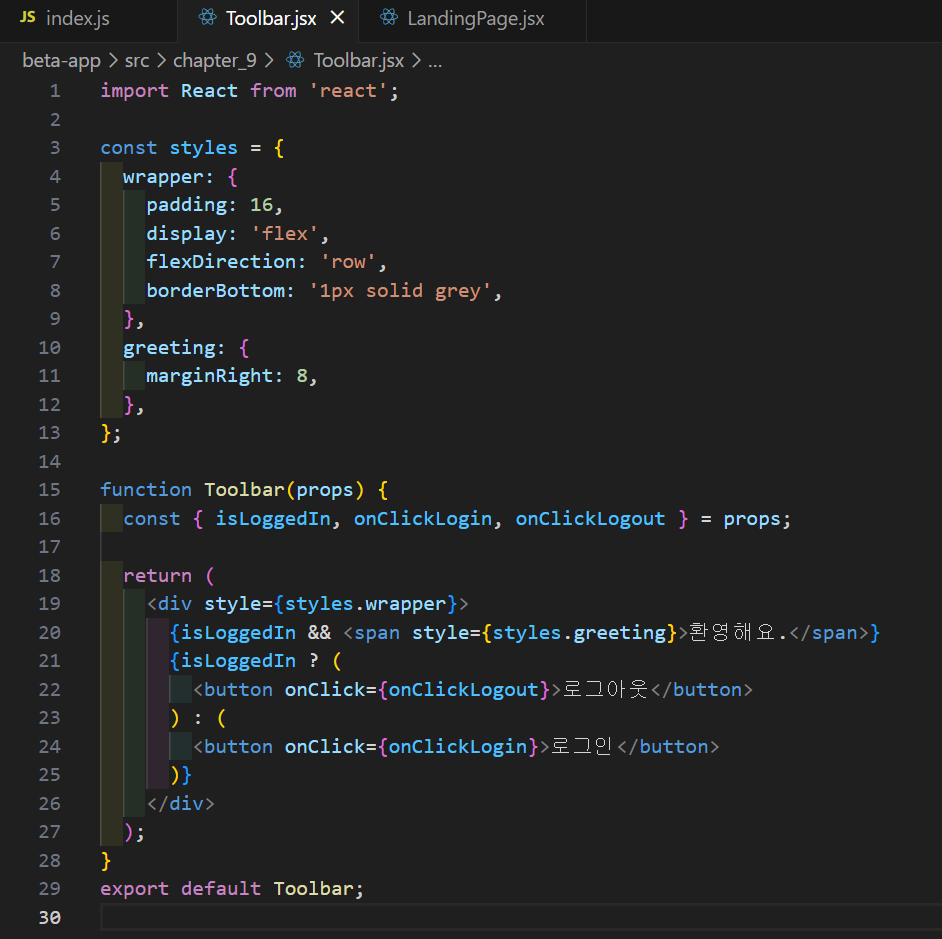
코드는 다음과 같다.
 |
 |
먼저 Toolbar.jsx를 정의해 두었다. 이 파일은 버튼 부분을 꾸며준 스타일 부분이 존재한다. 이후 함수형 컴포넌트를 정의했다. 이 함수형 컴포넌트는 조건부 렌더링이 들어가 있다. 로그인되었다면 "환영해요"가 뜬다.
따라서 처음에는 로그인 버튼만 뜨고, 이후 로그인 버튼을 클릭하면 "환영해요"가 나오고 버튼은 로그아웃이 된다. 다시 로그아웃을 누르면 로그인 버튼으로 돌아간다.
그다음 LandingPage.jsx를 정의했다. 이 파일은 클릭 이벤트가 발생한다. 이 파일은 Toolbar 파일을 가져온다. Toolbar 함수에는 조건부 렌더링이 정의되었다.
입력 값에 따라서 화면이 바뀐다. 화면은 위에서 제시한 것을 참고하면 된다.
결론
조건부 렌더링은 많이 쓰인다. 리액트에서는 조건식을 && 혹은 삼항 연산자로 쓴다. 특히 위의 사례처럼 로그인 기능 때 많이 쓰인다.
'카카오_구름 > 리액트' 카테고리의 다른 글
| 9. 리액트 Forms (0) | 2024.08.16 |
|---|---|
| 8. 리액트 List and Keys (2) | 2024.08.15 |
| 6. 리액트 Handling Events (0) | 2024.08.13 |
| 5. 리액트 Hooks (0) | 2024.08.12 |
| 4. 리액트 State and Lifecycle (1) | 2024.08.10 |




