리액트가 무엇인가?
심플하다.
화면을 만들기 위한 자바스크립트 라이브러리
(참고로 라이브러리는 프레임워크보다는 조금 더 자유롭다.)
리액트는 페이스북이 만들어낸 라이브러리이다.
리액트의 장점
빠른 업데이트 및 빠른 렌더링 속도. 또한 Virtual DOM 이 적용되어 있다. (쉽게 말해서 "스무스"하게 움직임) 그리고 레고 조립하듯이 컴포넌스 베이스인 라이브러리이다. 즉 이것은 "재사용성"이 좋다는 뜻이기도 하다. 이것은 곧 개발 속도를 빠르게 만든다. 무엇보다 "가장 많이 쓰이는 프론트엔드 라이브러리". 이것이 가장 큰 장점이다. (커뮤니티가 많음)
+ (React Native 까지 배우면 모바일도 커버됨

리액트의 단점
뭐든 그렇지만, 새로운 기술에는 새로운 개념이 등장해서 생소함. 무엇보다 프론트엔드 시장의 기술은 "계속 새로운 것이 생김"이라는 특성을 지니고 있다. 이건 곧 "계속 새로 공부해야 함"을 뜻하기도 하다. 이게 개발자의 숙명이다.
웹사이트에 리액트 추가하기
https://ko.legacy.reactjs.org/docs/add-react-to-a-website.html
웹사이트에 React 추가 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
(공식 리액트 문서)
1단계: HTML 파일에 DOM 컨테이너 설치
2단계: 스크립트 태그 추가하기
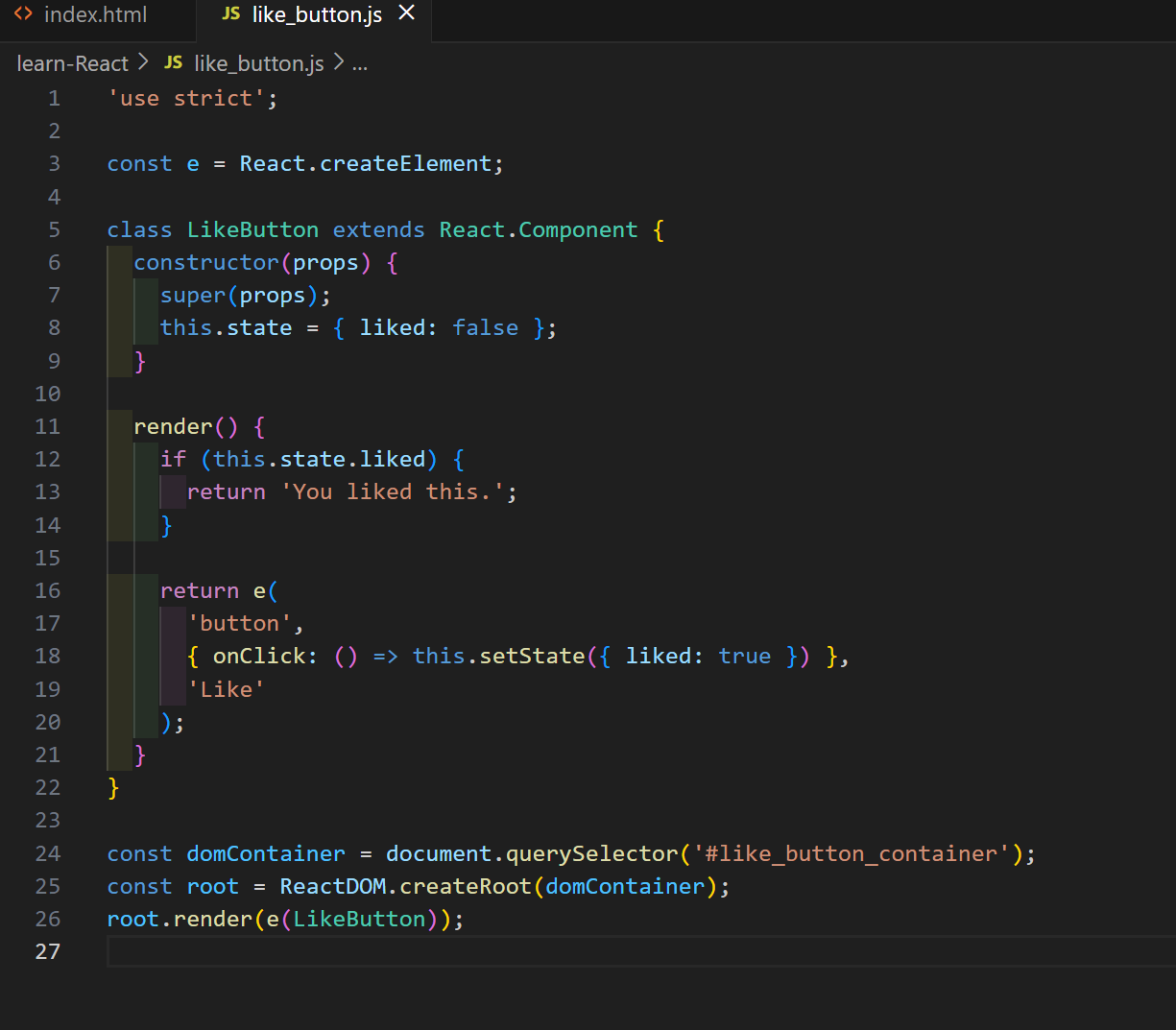
3단계: React 컴포넌트 만들기
위와 같은 과정을 거치면 코드는 다음과 같다.
 |
 |
html에 dom 컨테이너를 추가하고 스크립트 태그를 추가한다. (리액트 컴포넌트 코드와 내 자바스크립트 코드)
자바스크립트에 리액트 컴포넌트를 추가. 라이브 서버로 열어서 확인한 결과 Like 버튼을 누르면 You liked this로 바뀌게 된다.
아직 컴포넌트가 뭔지도 모르고 render 함수도 모르지만 이건 차차 배워갈 것이다.
원래 기술 배울 때에는 기술 뽕(?)을 주입해야 한다.
-코딩 애플-
추가적인 영상
https://youtu.be/00yJy7W0DQE?si=xqa8DMFMYqYhxMmI
(영상으로도 습득하도록 링크를 남겨둠)
'카카오_구름 > 리액트' 카테고리의 다른 글
| 5. 리액트 Hooks (0) | 2024.08.12 |
|---|---|
| 4. 리액트 State and Lifecycle (1) | 2024.08.10 |
| 3. 리액트 Components and Props (1) | 2024.08.09 |
| 2. 리액트 Rendering Elements (2) | 2024.08.08 |
| 1. 리액트 JSX (2) | 2024.08.07 |




